VDL Version 1.0 Specification
1. Introduction
The Visualization Description Language (VDL) is an XML tag-based language for describing interactive visualizations. VDL visualizations or models are implementation language independent visual descriptions of data. This document describes the specification for version 1.0 of VDL.
A VDL model can be any of the following:
- a static picture of data;
- an interactive visualization; or
- a visual model with behaviors.
VDL is designed to have the following characteristics:
- it should be easy to read, write and understand;
- it is aimed at information visualization applications; and
- it uses high-level visualization and modelling concepts rather than low-level graphics primitives.
VDL models have five components:
- structure;
- presentation;
- data;
- behavior; and
- tools.
All VDL models must begin with the standard XML declaration followed by the Document Type Definition (DTD) declaration.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE model SYSTEM "vdl.dtd">Tools are required to render VDL models and implement their behavior. A VDL rendering tool could be implemented using 2D toolkits such as the Java2D and the Jazz Zooming APIs, or using 3D toolkits such as the Java3D or OpenGL APIs. A prototype implementation of a VDL rendering tool is described in [VDL 2].
2. Structure
VDL visualizations are constructed from three structuring elements: models, units and groups. Structuring elements are used to structure and group visual elements and data. Visual presentations and data are attached to structuring elements.
2.1 Models
The overall structuring element of a VDL visualization is the model. Models are specified by the model tag and are either anonymous or named. A VDL visualization has one and only one model tag.
| Anonymous Models | Named Models |
|---|---|
|
|
Co-ordinate Systems
VDL models can use 2D or 3D co-ordinate systems which are specified by the system attribute. All objects in a VDL model are at least 2D. The system attribute is optional and the default value is 2D.
| 2D Co-ordinate Model | 3D Co-ordinate Model |
|---|---|
|
|
Units and Scale
VDL models can measure distances as pixels or some other named unit of measure which is specified by the units attribute. The units attribute is optional and the default value is pixels.
| Pixels | Miles |
|---|---|
|
|
The mapping from pixels to the named unit of measure is specified by the scale attribute. The scale attribute is optional and the default value is 1.
The following model declaration specifies that the units are miles and that 1 pixel represents 0.5 miles.
| Miles |
|---|
|
Model Information
A model can be described by a set of information specified by the information tag. The title of the model, its author, the date of creation and a description can be provided by the title, author, date and description tags, respectively. The information tag is optional. All of the tags inside the information tag are also optional.
| Model Information |
|---|
|
2.2 Units
Units are the basic node elements of a model. Units are specified by the unit tag and are either anonymous or named. Unit names must be unique within a group.
| Anonymous Units | Named Units |
|---|---|
|
|
2.3 Groups
Units are collected together into groups. Groups are specified with the group tag and are either anonymous or named. Group names must be unique within a group.
| Anonymous Groups | Named Groups |
|---|---|
|
|
The model tag contains a group tag and no unit tags.
<model>
<group>
...
</group>
...
</model>A group can contain any number of anonymous or named units and groups. The following is a simple structure with the corresponding VDL.
| Structure | VDL |
|---|---|
 |
|
2.4 Re-Using Units and Groups
Units and group can be re-used to avoid the need to write the same unit or group more than once in a VDL model. The use attribute specifies the name of the unit or group to re-use.
| Re-Using Units | Re-Using Groups |
|---|---|
|
|
Re-using units and groups enables the unit or group to be fully specified once in a model. Units and groups might be in a single group for presentation but might also fall naturally into one or more logical groups. Re-using units and groups enables them to be combined into as many logical groups as required.
Groups with a presentation tag are called visual groups. Groups without a presentation tag are called logical groups. Units and groups in a logical group are not displayed. Units and groups can be arranged according to their visual grouping and also arranged into one or more logical grouping.
The following example shows four units arranged in a group called animals with a row layout.
<model>
<group name="animals">
<presentation>
<layout type="row" xSpacing="10" />
</presentation>
<unit name="cat">
<presentation>
<visual type="rectangle" width="10" height="10" color="red" />
</presentation>
...
</unit>
<unit name="dog">
<presentation>
<visual type="ellipse" width="10" height="10" color="green" />
</presentation>
...
</unit>
<unit name="budgie">
<presentation>
<visual type="triangle" width="10" height="10" color="blue" />
</presentation>
...
</unit>
<unit name="parrot">
<presentation>
<visual type="cross" width="10" height="10" color="yellow" />
</presentation>
...
</unit>
</group>
</model>The following example shows the same four units arranged in a logical group called animals. The units are arranged in a row called pets by re-using them in a group with a row layout.
<model>
<group name="animals">
<unit name="cat">
<presentation>
<visual type="rectangle" width="10" height="10" color="red" />
</presentation>
...
</unit>
<unit name="dog">
<presentation>
<visual type="ellipse" width="10" height="10" color="green" />
</presentation>
...
</unit>
<unit name="budgie">
<presentation>
<visual type="triangle" width="10" height="10" color="blue" />
</presentation>
...
</unit>
<unit name="parrot">
<presentation>
<visual type="cross" width="10" height="10" color="yellow" />
</presentation>
...
</unit>
<group name="pets">
<presentation>
<layout type="row" xSpacing="10" />
</presentation>
<unit use="cat" />
<unit use="dog" />
<unit use="budgie" />
<unit use="parrot" />
</group>
</group>
</model>In following example, the units are again in a logical group called animals. The units have also been added to two other logical groups called mammals and birds.
<model>
<group name="animals">
<unit name="cat">
<presentation>
<visual type="rectangle" width="10" height="10" color="red" />
</presentation>
...
</unit>
<unit name="dog">
<presentation>
<visual type="ellipse" width="10" height="10" color="green" />
</presentation>
...
</unit>
<unit name="budgie">
<presentation>
<visual type="triangle" width="10" height="10" color="blue" />
</presentation>
...
</unit>
<unit name="parrot">
<presentation>
<visual type="cross" width="10" height="10" color="yellow" />
</presentation>
...
</unit>
<group name="mammals">
<unit use="cat" />
<unit use="dog" />
</group>
<group name="birds">
<unit use="budgie" />
<unit use="parrot" />
</group>
<group name="pets">
<presentation>
<layout type="row" xSpacing="10" />
</presentation>
<unit use="cat" />
<unit use="dog" />
<unit use="budgie" />
<unit use="parrot" />
</group>
</group>
</model>2.5 Viewpoints
A unit or group can be specified as a viewpoint. Viewpoints are interesting parts of a visualization and VDL rendering tools can use viewpoint information to enable users to visit viewpoints with navigation tools that zoom in or fly towards them, for example.
The name of a viewpoint is specified with the viewpoint attribute. The viewpoint attribute is optional and the default is that there are no viewpoints.
| Unit Viewpoints | Group Viewpoints |
|---|---|
|
|
3. Presentation
The visual appearance of a VDL model is determined by the presentation elements that are attached to the structure of the model. Units are a structuring element and have no appearance. The appearance of a unit is determined by one of many visual presentations that are attached to it. Visual presentations are described in section 3.4. Units and groups are positioned in a model with one of many layouts. Layouts are described in section 3.5.
Units and groups can have a visual presentation that is described with the presentation tag.
| Units | Groups |
|---|---|
|
|
The visible attribute specifies whether the unit or group is visible. The visible attribute is optional and the default value is true, i.e. the unit or group is visible.
| Visible Units and Groups | Invisible Units and Groups |
|---|---|
|
|
The background attribute specifies the color of the background of the unit or group. The background attribute is optional and the default is no background.
The border attribute specifies whether a border is drawn around the visual presentation of the unit or group by using the values true and false, respectively. The border attribute is optional and the default is false, i.e. no border.
| Background Colour | Border |
|---|---|
|
|
3.1 Position
The position of units and groups are specified with the position tag. The x, y, and z co-ordinates are specified with the x, y and z attributes, respectively. The x and y attributes are mandatory for 2D and 3D models, and the z co-ordinate is also mandatory for 3D models.
The x, y and z co-ordinates of a group form the origin of the co-ordinate system of the group. All units and groups contained in the group are drawn relative to the containing group’s co-ordinate system origin.
| 2D Position | 3D Position |
|---|---|
|
|
The position tag is only used when a unit or group is contained in a group with a position layout. All other layouts provide the co-ordinates of the unit or group’s origin using their layout algorithm.
3.2 Orientation
The orientation (or rotation) of units and groups is specified with the orientation tag. The about attribute specifies whether the unit or group is rotated about its top-left origin or its centre. The angle attribute specifies the number of degrees that the unit or group will be rotated counter-clockwise by. The orientation tag is optional and the default is that there is no orientation. The about and angle attributes are mandatory. All of the units and groups contained in a group with an orientation tag are also oriented.
The following examples describe a unit rotated about its origin by 60 degrees, and a group rotated about its centre clockwise by 30 degrees.
| Units | Groups |
|---|---|
|
|
3.3 Scaling
The scaling of units and groups is specified with the scaling tag. The scale attribute specifies the scale factor. The scaling tag is optional and the default scaling value is 1. The scale attribute is mandatory. All of the units and groups contained in a group with a scaling tag are also scaled. The following examples describe a unit scaled to be half its size, and a group scaled to be three times its size.
| Units | Groups |
|---|---|
|
|
3.4 Visual Presentations
VDL units are displayed with a visual presentation. Visual presentations are drawn relative to the origin of the unit. Visual presentations are specified with the visual tag. The type attribute specifies which visual presentation will be rendered. The type attribute is mandatory.
<visual type="visual-presentation-name" ... />There are two types of visual presentation:
- standard visual presentations
- plug-in visual presentations
Standard Visual Presentations
Standard visual presentations are the basic building blocks of VDL models. VDL has the following standard visual presentations:
- rectangle;
- triangle;
- ellipse;
- plus;
- cross;
- diamond;
- string;
- text;
- image;
- link; and
- path.
Rectangle

|
|
The depth attribute is used in 3D models to specify the depth the resulting cube.
Triangle

|
|
The width attribute specifies the width of the base of the triangle in a 2D model and the diameter of the base in the resulting cone in a 3D model.
Ellipse

|
|
Plus

|
|
Cross

|
|
Diamond

|
|
String
| Example String |
|
Text
| This is a line of text that will be formatted into the specified number of columns. |
|
Image

|
|
Link
Links connect one named unit or group to another named unit or group. The from attribute is the name of the unit or group to link to the unit or group named by the to attribute. The label attribute specifies the text on the line joining the units and groups.

|
|
Path
The path visual presentation renders the path described by the path tag. The penSize attribute controls the thickness of the pen used to render the path.

|
|
Several visual presentations have a different appearance depending on whether the model is 2D or 3D.
| Visual Presentation | 2D Presentation | 3D Presentation |
|---|---|---|
| rectangle | rectangle | cubic rectangle |
| triangle | triangle | cone |
| ellipse | ellipse | spherical ellipse |
Plug-In Visual Presentations
Plug-in visual presentations are created by third-party developers to extend VDL. They are created using the Plug-In Visual Presentation API.
Data-Consuming Visual Presentations
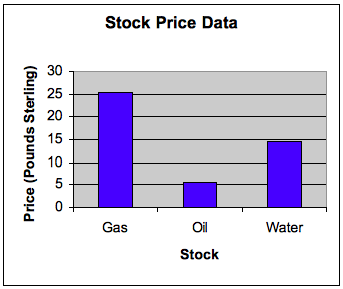
Data-consuming visual presentations (DCVPs) present the data that is specified by the data tag. When a DCVP is rendered the current data tag values are read and passed to the code that implement the DCVP. The data is then used to render the visualization. Data is described in section 4. DCVPs are implemented using the Plug-In Visual Presentation API. The implementation specifies the data field names and values that the DCVP requires. An example DCVP is BarChart. The BarChart DCVP presents a bar chart visualization of a set of name-value pairs. BarChart requires the following data field tags.
| data Tag | Purpose |
|---|---|
title |
The title of the bar chart |
x-axis-label |
The x axis label |
y-axis-label |
The y axis label |
bar-color |
The color of the bars |
item |
Groups together name and value tags |
name |
The label of a data item |
value |
The value of a data item |
The following example shows how the BarChart DCVP would present a bar chart visualization of the specified stock price data.
<unit>
<presentation>
<visual type="BarChart" width="100" height="100" />
</presentation>
<data>
<title>Stock Price Data</title>
<x-axis-name>Stock</x-axis-name>
<y-axis-name>Price (Pounds Sterling)</y-axis-name>
<bar-color>blue</bar-color>
<item>
<name>Gas</name>
<value>25.34</value>
</item>
<item>
<name>Oil</name>
<value>5.78</value>
</item>
<item>
<name>Water</name>
<value>14.85</value>
</item>
</data>
</unit>Figure 3.1 shows what the resulting visualization might look like.
Figure 3.1 – An example visualization produced by a Data Consuming Visual Presentation (DCVP).

DCVPs can present visualizations of data that change in real time. The data specified by the data tag can change in real-time as described in section 4. The visual component responds to the update event. When an update event is received the visual presentation is rendered. When a DCVP is rendered the current values specified by the data tag are read and passed to the code that implements it. Therefore, if the data changes in real time and update events are sent to the visual presentation, the visual presentation will present the data as it changes.
The following example shows how the BarChart DCVP can be made to present stock price data that changes in real time using external data and a clock. Clocks are described in section 5. The stock price data is retrieved from the web site www.stockprice.com every minute. In this example, a request for the URL http://www.stockprice.com/currentPrices (a fictitious website) produces a dynamically generated response of stock price data in the VDL data format required by the BarChart DCVP.
<unit>
<presentation>
<visual type="BarChart" width="100" height="100" />
</presentation>
<data url="http://www.stockprice.com/currentPrices" />
<clock name="updateStockPrice" ticks="1" units="minutes" />
<ruleSet>
<rule>
<condition event="updateStockPrice:tick" />
<action>
<message to="data">
<event name="update" />
</message>
<message to="presentation.visual">
<event name="update" />
</message>
</action>
</rule>
</ruleSet>
</unit>DCVPs render the data they consume after receiving a request to render. They are unaware that the data is changing in real time or that they are called repeatedly.
3.5 Layouts
Layouts are used to arrange the visual presentations of units and groups according to a layout algorithm. Layouts are specified with the layout tag. The name of the layout algorithm is specified with the type attribute. The type attribute is mandatory. The layout tag can only be used within the group tag.
<group>
<presentation>
<layout type="layout-algorithm-name" ... />
...
</presentation>
</group>VDL has two types of layouts:
- standard layouts
- plug-in layouts
Standard layouts are provided by VDL. Plug-in layouts are provided by third party developers to extend VDL.
Standard Layouts
VDL has the following standard layouts:
- row
- column
- grid
- position
- overlay
- sequence
- arc
- path
Row Layout
All units and groups contained in a group with a row layout will be arranged horizontally, from left to right, in the order in which they are written in the group. Each unit and group will be separated by the number of pixels specified by the xSpacing attribute. The xSpacing attribute is optional and the default spacing is 0 pixels.
<presentation>
<layout type="row" xSpacing="integer>0" />
...
</presentation>Column Layout
All units and groups contained in a group with a column layout will be arranged vertically, from top to bottom, in the order in which they are written in the group. Each unit and group will be separated by the number of pixels specified by the ySpacing attribute. The ySpacing attribute is optional and the default spacing is 0 pixels.
<presentation>
<layout type="column" ySpacing="integer>0" />
...
</presentation>Grid Layout
All units and groups contained in a group with a grid layout will be arranged in a grid from left to right, top to bottom, in the order in which they are written in the group. The number of rows and columns in the grid are specified by the rows and columns attributes, respectively. The rows and columns attributes are mandatory.
Each unit and group will be separated horizontally by the number of pixels specified by the xSpacing attribute and vertically by the number of pixels specified by the ySpacing attribute. The xSpacing and ySpacing attributes are optional and the default spacing is 0 pixels.
The width of a column is the width of the widest unit or group in the column. The height of a row is the height of the tallest unit or group in the row.
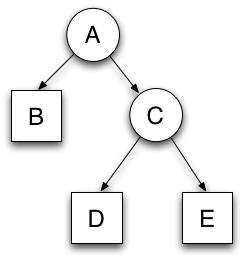
In a 2x3 grid layout, for example, the first two units or groups are put on the first row, the next two units or groups are put on the second row, and the remaining two are put on the third row. For example, using letters to represent units and groups, A B C D E F will be laid out in a 2x3 grid as:
A B C D E F
<presentation>
<layout type="grid" rows="integer>0" columns="integer>0"
xSpacing="integer>0" ySpacing="integer>0" />
...
</presentation>Position Layout
Each unit and group contained in a group with a position layout must specify the x and y co-ordinates with the position tag. The z co-ordinate must also be specified if the model is 3D. The unit or group will be draw with its origin at the specified co-ordinates.
<presentation>
<layout type="position" />
...
</presentation>Overlay Layout
Each unit and group contained in a group with an overlay layout will be drawn one on top of another. The alignment of the units and groups with the containing group is specified by the alignment attribute. The alignment attribute is optional. The default value is top-left in a 2D model and top-left-front in a 3D model. The units and groups are draw in the order they are written in the containing group, i.e. the first unit or group in the containing group will be drawn first, and each successive unit or group will be drawn on top of it.
<presentation>
<layout type="overlay" alignment="alignment" />
...
</presentation>Sequence Layout
Each unit and group contained in a group with a sequence layout is called a frame. Only one frame is displayed at a time and which frame is displayed is determined by controls provided by a VDL rendering tool. Sequence layouts can be used to produce movie visualizations of data that has changed over time. Controls to play sequences are provided by a VDL rendering tool.
<presentation>
<layout type="sequence" />
...
</presentation>Arc Layout
Each unit and group contained in a group with an arc layout will be drawn on an elliptical path. The first unit or group will be drawn on the elliptical path at the angle specified by the startAngle attribute. Each subsequent unit or group will be drawn counter-clockwise on an elliptical path. The origin of the unit or group will be a point on the elliptical path equidistant from the other units and groups on the path. The extent of the elliptical path is specified by the extentAngle attribute. The centre of the elliptical path is the centre of the rectangular bounding box whose width and height are specified by the width and height attributes, respectively. The origin of the bounding box is the origin of the group.
The width, height and extentAngle attributes are mandatory. The startAngle attribute is optional and the default value is 0 degrees, i.e. 12 o’clock.
<presentation>
<layout type="arc" width="integer>0" height="integer>0"
startAngle="floating-point" extentAngle="floating-point" />
...
</presentation>Path Layout
Each unit and group contained in a group with a path layout will be drawn equidistantly along the path specified by the path tag.
<presentation>
<layout type="path">
<path>
...
</path>
</layout>
...
</presentation>Plug-In Layouts
Plug-in layouts are created by third-party developers to extend VDL. They are created using the Plug-In Layouts API. Plug-in layouts enable new layout algorithms to be developed and used in VDL models.
Sorting Layouts
Each layout—except the position layout—lays out each unit and group in the order that they are written in the model according to the specified layout algorithm. The sort tag can be used to override the order in which the units and groups are laid out. The sort tag is described in section 5.3.8.
The one dimensional layouts—row, column, overlay, sequence, arc and path—can be sorted with the short form of the sort tag.
<layout type="layout-algorithm-name" ... >
<sort property="attribute-property-path" order="sort-order" />
</layout>The multi-dimensional grid layout is sorted with the long form of the sort tag.
<layout type="layout-algorithm-name" ... >
<sort>
<dimension property="attribute-property-path" order="sort-order"
name="row" />
<dimension property="attribute-property-path" order="sort-order"
name="column" />
...
</sort>
</layout>3.6 Highlighting
Units and groups are highlighted when they receive a highlight message. The highlighting tag specifies what changes are made to the visual appearance of a unit or group when it is highlighted. The highlighting tag is optional. The default is that there is no specified highlighting and VDL rendering tools are free to choose the visual appearance of highlighting.
<presentation>
...
<highlighting>
...
</highlighting>
</presentation>Highlighting is either anonymous or named.
| Anonymous Highlighting | Named Highlighting |
|---|---|
|
|
Highlighting can be re-used to avoid the need to write the same highlighting more than once in a VDL model. The use attribute specifies the name of the highlighting to be used. Only named highlighting can be re-used.
<highlighting use="string" />The following example shows how to change the color of the visual presentation of a unit from red to green when it is highlighted.
<unit>
<presentation>
<visual type="rectangle" width="10" height="10" color="red" />
<highlighting name="greenHighlighting">
<set property="presentation.visual.color" value="green" />
</highlighting>
</presentation>
</unit>3.7 Selection
A unit or group can be selected in two ways:
- the unit or group receives a select message
- the unit or group receives an event that it is listening for.
The selection tag specifies what changes are made to the visual appearance of a unit or group when it is selected. The selection tag is optional. The default is that there is no specified selection and VDL rendering tools are free to choose the visual appearance of selection.
<presentation>
...
<selection>
...
</selection>
</presentation>Selections are either anonymous or named.
| Anonymous Highlighting | Named Highlighting |
|---|---|
|
|
A unit or group can be selected when it receives a named event. The event to be listened for is specified by the event attribute.
<selection event="event-path">
...
</selection>The following example shows how a unit can be selected when its visual presentation is clicked on.
<unit>
<visual type="rectangle" width="10" height="10" color="red" />
<selection event="visual:click">
...
</selection>
</unit>Selections can be re-used to avoid the need to write the same selection more than once in a VDL model. The use attribute specifies the name of the selection to be used. Only named selections can be re-used.
<selection use="string" />The following example shows how to draw a border around the visual presentation of a unit when it is selected.
<unit>
<presentation>
<visual type="rectangle" width="10" height="10" color="red" border="true" />
<selection name="borderSelection">
<set property="presentation.visual.border" value="true" />
</highlighting>
</presentation>
</unit>3.8 Labels
Units and groups can have a label attached to its visual presentation. The label is specified by the label tag. The label tag is optional and the default is no label.
The text of the label is specified by the text attribute. The text attribute is mandatory. If the text of a label contains a # followed by the name of a property, #property-path, #property-path will be replaced with the value of the property when the label is rendered.
| Simple Label | Property Label |
|---|---|
|
|
The text of the label in the following example will be “Temperature: 67 degrees”.
<unit label="Temperature: #data.temperature degrees">
...
<presentation>
<visual type="rectangle" width="10" height="10" border="true" />
</presentation>
<data>
<temp>67</temp>
</data>
</unit>3.9 The Bounding Box
Each unit and group has a bounding box. The bounding box describes the area in a 2D model or the volume in a 3D model taken up by the visual presentation. The bounding box of a group describes the area or volume of the union of the units and groups contained in the group.
The origin of a group is the origin of its bounding box which is the top-left corner of the bounding box rectangle in a 2D model. The origin is at the front top-left corner of the bounding box cube in a 3D model.
3.10 Events
Model Events
After a model is opened in a VDL rendering tool the model generates a start event when the model is rendered.
Unit Events
A unit generates two types of event when its visual presentation is clicked on:
- click
- doubleClick
A unit generates three types of events when the cursor is moved over its visual presentation:
- mouseEnter
- mouseOver
- mouseExit
It may be more efficient to restrict the generation of mouseXXX events in models with a large number of units. The generation of mouseXXX events can be turned on or off by setting the mouseEvents attribute to true or false, respectively. The mouseEvents attribute is optional and the default value is false, i.e. no mouseXXX events are generated.
| Mouse Events | No Mouse Events |
|---|---|
|
|
3.11 Paths
A path is a series of connected or discontinuous line segments and Bezier curves. Paths are specified by the path tag. Paths are either anonymous or named.
| Anonymous Paths | Named Paths |
|---|---|
|
|
A path can contain one of more lines and Bezier curves.
<path>
<line ... />
...
<bezier> ... </bezier>
...
</path>Paths can be re-used to avoid the need to write the same path more than once in a VDL model. The use attribute specifies the name of the path to be used. Only named paths can be re-used.
<path use="foo" />Lines
Lines are specified with the line tag. A line is a straight path between two co-ordinates. Lines in 2D models are specified with the (x1, y1) and (x2, y2) attributes. Lines in 3D models are specified with the (x1, y1, z1) and (x2, y2, z2) attributes.
The x1, y1, x2 and y2 attributes are mandatory in 2D and 3D models. The z1 and z2 attributes are also mandatory in 3D models.
| 2D Line | 3D Line |
|---|---|
|
|
Bezier Curves
Bezier curves are specified with the bezier tag. A Bezier curve is composed of two or more points that are specified with the point tag.
<bezier>
<point ... />
...
</bezier>Points are specified with the point tag. Points in 2D models are specified with the (x, y) attributes, respectively. Points in 3D models are specified with the (x, y, z) attributes, respectively. The x and y attributes are mandatory in 2D and 3D models. The z attribute is mandatory in 3D models.
| 2D Points | 3D Points |
|---|---|
|
|
4. Data
Each unit and group can describe a set of XML data. XML data is described by wrapping it inside the data tag. The data tag is optional if no data is required.
| Unit Data | Group Data |
|---|---|
|
|
The following example shows how XML data describing bibliographic data would be wrapped in the data tag.
| Document Data Description | VDL Description |
|---|---|
|
|
The following example shows how XML data describing a WWW cache resource data would be wrapped in the data tag.
| WWW Cache Record Data Description |
|---|
|
| VDL Description |
|
4.1 Inherited Data
Units contained in a group with data inherit the group’s data. Group data is used to specify data tags that are common to all of the units and groups it contains. Group data reduces the size of VDL models by avoiding repetition and enables common data to reside in one place in a model to make it easy to update.
The following example shows how two staff members of the Business Studies department might be represented. Both staff members are lecturers and their offices are in the Social Sciences building. Both units inherit the data tags department-name, building and position.
<group>
...
<data>
<department-name>Business Studies</department-name>
<building>Social Sciences</building>
<position>Lecturer</position>
</data>
<unit>
...
<data>
<name>Fred Smith</name>
<office>1.35</office>
</data>
</unit>
<unit>
...
<data>
<name>John Williams</name>
<office>2.17</office>
</data>
</unit>
</group>If a unit or group has a data tag with the same name as a tag inherited from the group that contains the unit or group, the data field tag of the unit or group will override the inherited value.
In the following example a tutor has joined the staff. The value Tutor of the data tag position in the unit overrides the value Lecturer of the data tag position in its containing group.
<group>
...
<data>
<department-name>Business Studies</department-name>
<building>Social Sciences</building>
<position>Lecturer</position>
</data>
<unit>
...
<data>
<name>Fred Smith</name>
<office>1.35</office>
</data>
</unit>
<unit>
...
<data>
<name>John Williams</name>
<office>2.17</office>
</data>
</unit>
<unit>
...
<data>
<name>Peter Stevens</name>
<office>G.05</office>
<position>Tutor</position>
</data>
</unit>
</group>Data that is applicable to every unit and group in the model would be added to the group contained in the model tag.
<model>
...
<group>
...
<data>
<university>Central University</university>
<year>2001</year>
</data>
</group>
</model>4.2 External Data
It may be more convenient to store data in a file other than the one containing the VDL model. The url attribute specifies an external data source such as a file or dynamically generated web content. The external data must be in the format described above, i.e. tagged data enclosed in the data tags.
| External Unit Data | External Group Data |
|---|---|
|
|
External data sources are used when real time data updates are required. Real time data updates enable a VDL model to present visualizations of data that changes in real time.
The data component responds to the update event. When a data component receives an update event it reloads the data from the source specified by the url attribute. If a data component that specifies its data inside the data tag as described above receives an update event it will be ignored.
The following example shows how the data of a unit can be reloaded every 5 seconds using a clock. Clocks are described in section 5.
<unit>
...
<clock name="updateData" ticks="5" units="seconds" />
<data src="file:c:/stats.vdl" />
<ruleSet>
<rule>
<condition event="updateData:tick" />
<action>
<message to="data">
<event name="update" />
</message>
</action>
</rule>
</ruleSet>
</unit>Standard visual presentations can be used to represent data that change in real-time. The following example shows how the color of the visual presentation of a unit can be changed from green to red if the value of the data tag temperature rises above 100. The data tag value is updated every 0.5 seconds.
<unit>
<presentation>
<visual type="rectangle" width="10" height="10"
color="green" border="true" />
</presentation>
<clock name="updateData" ticks="0.5" units="seconds" />
<data src="file:c:/stats.vdl" />
<ruleSet>
<rule>
<condition event="updateData:tick" />
<action>
<event name="update" />
</action>
</rule>
<rule>
<condition expr="data.temperature > 100" />
<action>
<message>
<set property="presentation.visual.color" value="red" />
</message>
</action>
</rule>
</ruleSet>
</unit>5. Behavior
Rules are condition-action pairs that implement behavior in a VDL model. There are three types of rules:
- Model rules apply to every unit and group in the model
- Group rules apply to specific groups
- Unit rules apply to specific units
Rules are evaluated in the following order:
- Model rules
- Group rules
- Unit rules
5.1 Rule Sets
Each unit and group can have one rule set. A rule set is specified with the ruleSet tag.
| Group Rule Set | Unit Rule Set |
|---|---|
|
|
Rules are specified with the rule tag. A rule set contains one or more rules.
<ruleSet>
<rule>
...
</rule>
...
</ruleSet>When a rule set is active, the condition parts of all the rules in the rule set that are active will be tested. When a rule set is inactive, non of the rules in the rule set will be tested. Rule sets can be made active or inactive by specifying the values true or false, respectively, for the active attribute. The active attribute is optional and the default value is true, i.e. the rule set is active.
| Active Rule Set | Inactive Rule Set |
|---|---|
|
|
5.2 Rules
Rules are either anonymous or named.
| Anonymous Rules | Named Rules |
|---|---|
|
|
When a rule is active its condition part will be tested and, if the condition it met, the action part is executed. When a rule is inactive, its condition part will not be tested. Rules can be made active or inactive by specifying the values true or false, respectively, for the active attribute. The active attribute is optional and the default value is true, i.e. the rule is active. Only active rules inside an active rule set will be tested.
| Active Rules | Inactive Rules |
|---|---|
|
|
A rule has a condition part and an action part that are specified by the condition and action tags, respectively. When the condition is met the rule is fired and the action is executed. The condition and action tags are mandatory.
<rule>
<condition ... />
<action>
...
</action>
</rule>Conditions
There are two types of condition:
- event conditions
- expression conditions.
Event Conditions
An event condition rule is fired if it receives the event it is listening for. The name of the event to be listened for is specified by the event attribute. The event attribute is mandatory for an event condition rule.
The following rule will fire, i.e. the action part will be executed, if the clock called mainClock generates a tick event.
<rule>
<condition event="mainClock:tick">
<action>
...
</action>
</rule>Expression Conditions
An expression condition rule is fired if the expression evaluates to the value true. The expression to be evaluated is specified by the expr attribute. The expr attribute is mandatory for an expression condition rule.
The following rule will fire if the attribute x of the position element—the x co-ordinate—of the unit or group called foo is greater than 50.
<rule>
<condition expr="foo:presentation.position.x > 50">
<action>
...
</action>
</rule>Only one of the event and expr attributes must be used at once.
Actions
Actions are used for sending messages. Messages are specified with the message tag. Any number of messages can be specified in the action tag.
<action>
<message>
...
</message>
...
</action>Messages to the same recipient are enclosed in the same message tag.
<action>
<message to="foo">
...
</message>
...
</action>Messages to different recipients are enclosed in separate message tags.
<action>
<message to="foo">
...
</message>
<message to="bar">
...
</message>
...
</action>Re-using Rules
A rule can be re-used to avoid the need to write the same rule more than once in a VDL model. The use attribute specifies the name of the rule to be used. Only named rules can be re-used.
<rule use="string" />Nesting Rules
Rules can be nested by writing a rule in the action tag of a rule.
<rule>
<condition ... />
<action>
<rule>
...
</rule>
...
</action>
</rule>5.3 Messages
Messages are specified by the message tag. An action can send any number of messages when it is executed.
<action>
<message>
...
</message>
...
</action>There are five types of messages:
- event-generating messages
- property-setting messages
- interpolator messages
- highlighting messages
- selection messages
All five types of messages are sent to units and groups along message paths.
Message Paths
Messages are directed to the intended recipients with message paths. Message paths are specified by the to attribute. The to attribute is optional and the default is to send the message only to the unit or group that contains the message tag.
<message to="message-path">
...
</message>A message path is a colon-separated list of group and unit names that specify which groups and units will receive a message. They direct messages to as general or as specific an audience as required. As more unit and group names are added to a message path, the more specific the message path becomes. The wild card symbol * can be used to generalise a message path to avoid having to write all of the unit and group names. The * symbol means ‚”all units and groups contained in the specified group”.
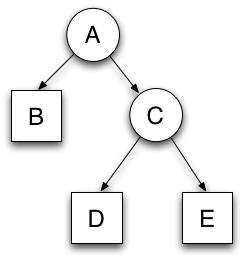
The following is a simple structure and the corresponding VDL.
| Structure | VDL |
|---|---|

|
|
The model above has the following possible message paths.
| Message Path | Recipients |
|---|---|
| * | A, B, C, D, E |
| A | A |
| A:* | A, B, C, D, E |
| A:B | B |
| A:B:* | B |
| A:C | C |
| A:C:* | A:C:D:E |
| A:C:D | D |
| A:C:E | E |
A message sent to * will be received by all units and groups in the model. If a message is sent to group A, only group A will receive the message. If a message is sent to A:* all of the units and groups contained in group A will receive that message, and so on.
Messages cannot be sent to anonymous units or groups because they cannot be named in a message path. However, anonymous units and groups will receive any message sent to them if they are include in a message path with the wild card symbol.
Message Path Expressions
Message paths can also be written as expressions. A message path expression evaluates to a list of references to units and groups for which the expression evaluates to the value true. Both named and anonymous units and groups can be addressed because the expression rather than the name attribute determines whether a unit or group will receive the message.
<message to="message-path-expression">
...
</message>The following example shows how to send a message to all of the units and groups that have a data tag temperature that is greater than 100.
<message to="data.temperature > 100">
...
</message>Property Paths
Properties are identified by a property path. A property path is a period-separated list of VDL tag and attribute names. The to attribute of the enclosing message tag specifies the units and groups to which the property path applies.
There are two types of property path:
- attribute property paths
- tag property paths
Attribute Property Paths
Attribute property paths are used to read and set attribute values. Attribute property paths are composed of zero or more tag names followed by an attribute name.
<tag-name>...<tag-name>.<attribute-name>The following are examples of attribute property paths.
name scaling.scale presentation.visual.color ruleSet.rule:foo.condition.event
The simplest property path contains just an attribute. The attribute will be an attribute of the unit or the group tag.
| Unit and Group Attribute Names |
|---|
|
|
Tag Property Paths
Tag property paths are used to select attribute names. The value of a tag property path is a list of attribute names. Tag property paths are composed of one or more tag names.
<tag-name>...<tag-name>The following examples show how the visual component and a rule called foo are identified.
presentation.visual ruleSet.rule:foo
Event Paths
Event paths identify the source of an event and the name of the event. An event path is a message path followed by an event name separated by a colon.
<message-path>:<event-name>The following are examples of event paths.
fooClock:tick categoryBrowser:valueChanged
Event-Generating Messages
Event-generating messages are used to generate events and are specified by the event tag. The name of the event to be generated is specified by the name attribute. The name attribute is mandatory.
<message>
<event name="string" />
</message>An event condition rule will fire when it receives an event with the same name as the event it is listening for.
Property-Setting Messages
Property-setting messages are used to set the value of a property of a VDL element. Property changes are specified with the set tag. The property to be changed and its new value are specified by the property and value attributes, respectively. The property and value attributes are mandatory.
<message>
<set property="property-path" value="expression" />
</message>The value that expression evaluates to must be a correct value for the property it is to be assigned to.
The following examples show how the color attribute of the visual component of a unit would be set, firstly to green, and secondly to the value of the color attribute of the visual component of a unit called foo. In both cases, the expressions evaluate to a VDL color.
<set property="presentation.visual.color" value="green" />
<set property="presentation.visual.color" value="foo:visual.color" />The following examples show firstly, how the x attribute of a position component would be incremented by 10, and secondly how the scale attribute of a scaling component would be set to 0.25. In both cases the expressions evaluate to a floating point number.
<set property="presentation.position.x" value="presentation.position.x + 10" />
<set property="presentation.scaling.scale" value="0.25" />Interpolator Messages
Interpolators are used to change the value of a property from a start value to an end value over a period of time.
starting value -------------------> end value
duration
Interpolators are specified with the interpolate tag.
<message>
<interpolate name="string"
property="property-path"
startValue="property-value"
endValue="property-value"
duration="floating-point>0"
units="time-units" />
</message>The property to be changed is specified by the property attribute.
The start and end values of the property are specified by the startValue and endValue attributes, respectively. The type of value of the startValue and endValue attributes must match the type of value expected by the property. For example, the color property of a visual presentation requires a color value, and the co-ordinates of a position component require floating point values.
The startValue attribute is optional and the default is the value of the property. If the startValue attribute is specified, the property will be set to the value of startValue when the interpolation starts. The endValue attribute is mandatory.
The period of time in which the interpolation must be completed is specified by the duration attribute. The duration attribute is mandatory. If no duration attribute is specified the interpolator will be considered to be a step interpolator (described below). The units attribute specifies whether the value of the duration attribute is measured in milliseconds, seconds, minutes or hours. The units attribute is optional and the default value is seconds.
An interpolator can be re-used to avoid the need to write the same interpolator more than once in a VDL model. The use attribute specifies the name of the interpolator to be used. Only named interpolators can be re-used.
<interpolate use="string" />Interpolation Algorithm
Intermediate interpolated values are calculated and assigned to the specified property. The next value (v) of the property is calculated as a proportion of the length of the interval (endValue – startValue). The proportion is determined by the amount of time (t) remaining to complete the interpolation. This is the elapsed time divided by the duration. t is a floating point value in the range 0 to 1.
t = elapsedTime / duration
v = startValue + (t * (endValue - startValue))The interpolation algorithm is as follows. The function time() returns the current time. The function update() assigns the value v to the property.
startTime = time()
do {
elapsedTime = time() - startTime
t = elapsedTime / duration
v = startValue + (t * (endValue - startValue))
update(v)
}
while (elapsedTime < duration)The number of interpolated values depends on the speed of the VDL rendering tool and the machine on which it is running. The value of the next interpolated value depends on how much time remains for the interpolation. Faster machines will complete each interpolation step faster. This will result it more values being generated which will produce a smoother interpolation.
It is guaranteed that the interpolation will end by assigning the value of the endValue attribute to the property regardless of how many interpolated values are assigned.
The following example shows how to animate the position of a unit or group. The unit or group is moved from its current position to 50 pixels to the right over half a second.
<interpolate property="presentation.position.x"
endValue="presentation.position.x + 50"
duration="500"
units="milliseconds" />The following example shows how to animate the orientation of a unit or group. The unit or group is oriented from a starting angle of 30 degrees to an end angle of 270 degrees over 5 seconds.
<interpolate property="presentation.orientation.angle"
startValue="30"
endValue="270"
duration="5" />Multiple Interpolation
More than one property can be interpolated by grouping interpolate tags inside an interpolator tag.
<interpolator name="string" duration="integer>0" units="time-units">
<interpolate ... />
...
</interpolator>The duration attribute specifies the period of time in which all of the interpolations must be completed. The duration attribute is mandatory. The units attribute specifies whether the value of the duration attribute is measured in milliseconds, seconds, minutes or hours. The units attribute is optional and the default value is seconds.
The duration and units attributes are not used in interpolate tags enclosed in an interpolator tag. The duration and units attributes of each interpolate tag are supplied by the duration and units attributes of the enclosing interpolator tag.
The following example shows how to animate both the x co-ordinate and the color properties of a unit.
<interpolator duration="500" units="milliseconds">
<interpolate property="presentation.position.x"
endValue="600" />
<interpolate property="presentation.visual.color"
startValue="purple"
endValue="orange" />
</interpolator>A multiple interpolator can be re-used to avoid the need to write the same multiple interpolator more than once in a VDL model. The use attribute specifies the name of the multiple interpolator to be used. Only named multiple interpolators can be re-used.
<interpolator use="string" />Step Interpolators
Timed interpolators interpolate between start and end values over time. The number of interpolated values is not guaranteed. Step interpolators interpolate between start and end values over a specified number of steps. The specified number of interpolated values is guaranteed. Step interpolators are used for assigning values in a range to a property of different units and groups rather than to a property of the same unit or group as in timed interpolation.
One interpolated value is sent to each unit or group listed in the to attribute of the enclosing message tag.
<message to="message-path">
<interpolate name="string"
property="property-path"
startValue="property-value"
endValue="property-value"
steps="integer>0" />
</message>The steps attribute specifies the number of interpolated values that will be calculated. The steps attribute is optional and the default is the number of units and groups listed in the to attribute minus 1.
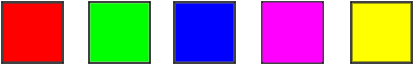
Figure 5.1a shows five units with different colors arranged in a group called foo with a row layout.
<group name="foo">
<presentation>
<layout type="row" xSpacing="10" />
</presentation>
<unit>
<presentation>
<visual type="rectangle" width="10" height="10"
color="red" border="true" />
</presentation>
</unit>
<unit>
<presentation>
<visual type="rectangle" width="10" height="10"
color="green" border="true" />
</presentation>
</unit>
<unit>
<presentation>
<visual type="rectangle" width="10" height="10"
color="blue" border="true" />
</presentation>
</unit>
<unit>
<presentation>
<visual type="rectangle" width="10" height="10"
color="purple" border="true" />
</presentation>
</unit>
<unit>
<presentation>
<visual type="rectangle" width="10" height="10"
color="yellow" border="true" />
</presentation>
</unit>
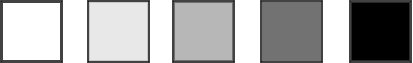
</group>Figure 5.1 – Assigning greyscale values to colored units with a step interpolator.

(a) The original color values

(b) The interpolated greyscale values
The following example shows how the color property of the units in the group called foo can be assigned a shade of grey from white to black with a step interpolator. The number of shades depends on the number of units in the group foo and the result is shown in figure 5.1b.
<message to="foo:*">
<interpolate property="visual.presentation.color"
startValue="255"
endValue="0" />
</message>Highlighting Messages
Highlighting data is a common visualization operation. Highlighting in VDL means making a change to the value of any property, e.g. the color, co-ordinates or visual presentation. Un-highlighting means restoring the value of the property.
Units and groups are highlighted with the highlight tag.
<message to="message-path">
<highlight />
</message>The to attribute of the message tag specifies which units and groups will receive the highlight message. The highlighting actions for highlighting specified by the highlighting tag will be executed when a highlight message is received.
The highlighting specified for a unit or group by the highlighting tag can be overridden by specifying the actions to take with the highlight tag.
<message to="message-path">
<highlight>
...
</highlight>
</message>Highlighting can be re-used to avoid the need to write the same highlighting more than once in a VDL model. The use attribute specifies the name of the highlighting to be used. Only named highlighting can be re-used.
<highlight use="string" />Highlighting is removed from units and groups with the unHighlight tag.
<message to="message-path">
<unHighlight />
</message>The to attribute of the message tag specifies which units and groups will receive the unHighlight message. If an unHighlight message is received by a unit or group that is not highlighted it will be ignored.
Selection Messages
Units and groups are selected with the select tag.
<message to="message-path">
<select />
</message>The selection actions specified by the selection tag will be executed when a select message is received.
The selection specified for a unit or group by the selection tag can be overridden by specifying the actions to take with the select tag.
<message to="message-path">
<select>
...
</select>
</message>A selection can be re-used to avoid the need to write the same selection more than once in a VDL model. The use attribute specifies the name of the selection to be used. Only named selection can be re-used.
<select use="string" />Selection is removed from units and groups with the deSelect tag.
<message to="message-path">
<deSelect />
</message>The to attribute of the message tag specifies which units and groups will receive the deSelect message. If a deSelect message is received by a unit or group that is not selected it will be ignored.
Sort Messages
VDL objects that have a natural ordering respond to sort messages. An example of a sortable object is the layout tag. The layout tag is responsible for laying out each unit and group in order according to the specified layout algorithm. Sort messages change the order in which the units and groups are laid out.
Objects are sorted with the sort tag. The format of the sort tag depends on how many dimensions the object has to sort and how many dimensions are required to be sorted. The short form of the sort tag can be used when a single dimension is to be sorted. The single dimension layouts are row, column, overlay, sequence, arc and path.
<sort property="attribute-property-path" order="sort-order" />The values to be sorted are specified by the property attribute. The property attribute is mandatory. The order in which the units and groups are sorted is specified by the order attribute. The order attribute is optional and the default value is ascending. If the specified attribute has numeric values, the units and groups will be sorted in numeric order. If the attribute has string values, the units and groups will be sorted in alphabetical order.
The following example shows how to sort the units in a group called foo with a row layout in descending order of the values in the name data tag.
<message to="foo:*.presentation.layout">
<sort property="data.name" order="descending" />
</message>If more than one dimension is to be sorted the long form of the sort tag should be used. Each dimension to be sorted is specified by the dimension tag. The sort tag contains as many dimension tags as required. When the long form of the sort tag is used, the property and order attributes are not used because they are specified by the property and order attributes of the dimension tags.
<sort>
<dimension property="attribute-property-path" order="sort-order"
name="string" />
...
</sort>When an object, such as the grid layout, has more than one dimension, the dimension tags must identify which dimension of the object is to be sorted. The dimension of the object to be sorted is specified by the name attribute. The name attribute is mandatory because it specifies the objects’ name for its dimensions.
The following example shows how to sort the units in a group in a group called foo with a grid layout. The units and groups in the rows are sorted in ascending order of the age data tag. The units and groups in the columns are sorted in descending order of the name data tag.
<message to="foo:*.presentation.layout">
<sort>
<dimension property="data.age" order="ascending" name="row" />
<dimension property="data.name" order="descending" name="column" />
</sort>
<message>Sorting Colors
Colors can be sorted as either the complete color attribute or by the components of the color attribute. When the color attribute is sorted, the colors are sorted according to the HSB color model. The colors are sorted on all three fields, first by hue, then by saturation and then by brightness.
The red, green and blue components of the RGB color model and the hue, saturation and brightness components of the HSB color model are numbers so they are sorted as numerical values.
5.4 Clocks
Clocks are used to implement time-dependent behavior and are specified by the clock tag.
<clock name="string" ticks="integer>0"
duration="integer>0" units="time-units" cycle="boolean" />Clocks tick in increments specified by the value of the ticks attribute. The ticks attribute is optional and the default value is 1. The length of time the clock will tick for is specified by the duration attribute. The duration attribute is optional and the default is that the clock will tick indefinitely.
Clocks can tick in milliseconds, seconds, minutes or hours as specified by the units attribute. The units attribute is optional and the default value is seconds. The value of the duration attribute is measured in the same units as the ticks attribute.
The name attribute is mandatory because the name is used to identify the source of the clock’s events. A clock generates three events:
- tick;
- firstTick is generated on the first tick of a clock; and
- lastTick is generated on the last tick of a clock.
The cycle attribute specifies whether the clock should stop ticking after it has ticked for the length of its duration attribute. Clocks can be made to cycle, i.e. start ticking again from the first tick after that last tick of the duration has occurred, by setting the value of the cycle attribute to true.
When a clock has ticked for the length of its duration attribute, the clock will stop ticking. Clocks respond to the restart event by restarting from the first tick. The restart event can be applied to clocks that have stopped ticking and to clocks that are still ticking.
A clock ticks only when it is active. Clocks can be made active or inactive by specifying the values true or false, respectively, for the active attribute. The active attribute is optional and the default value is true, i.e. the clock is active.
| Active Clock | Inactive Clock |
|---|---|
|
|
Each unit and group can have one clock. Clocks are optional and the default is no clock.
| Unit Clock | Group Clock |
|---|---|
|
|
The following example shows how to make the visual presentation of a unit called foo blink, i.e. flash on and off once every 0.5 seconds.
<unit>
<clock name="blinkClock" ticks="0.5" />
<rule>
<condition event="blinkClock:tick" />
<action>
<message to="foo">
<set property="presentation.visible" value="!presentation.visible" />
</message>
</action>
</rule>
</unit>In the following VDL model, a red square is moved by 10 pixels horizontally to the right every half a second for 30 seconds. After 30 seconds the square will return to the starting position and the cycle will begin again.
<model>
<group>
<presentation>
<layout type="position" />
</presentation>
<unit>
<presentation>
<visual type="rectangle" width="10" height="10" color="red" />
<position x="0" y="50" />
</presentation>
<clock name="moveClock" duration="30" ticks="0.5" units="seconds" />
<ruleSet>
<rule>
<condition event="moveClock:firstTick" />
<action>
<message>
<set property="presentation.x" value="0" />
</message>
</action>
</rule>
<rule>
<condition event="moveClock:tick" />
<action>
<message>
<set property="presentation.x" value="presentation.x + 10" />
</message>
</action>
</rule>
<rule>
<condition event="moveClock:lastTick" />
<action>
<message>
<event name="restart" />
</message>
</action>
</rule>
</ruleSet>
</unit>
</group>
</model>The following example shows how to spin a square about its centre for 30 seconds. The square is rotated by 20 degrees every 0.1 seconds.
<unit>
<presentation>
<visual type="rectangle" width="10" height="10" color="red" border="true" />
</presentation>
<clock name="spinner" duration="30" ticks="0.1" />
<rule>
<condition event="spinner:tick" />
<action>
<message>
<set property="presentation.orientation.angle"
value="presentation.orientation.angle + 20" />
</message>
</action>
</rule>
</unit>5.5 Cyclical Attribute Values
Attributes that have know ranges are called cyclical attributes. When the value of a cyclical attribute is incremented beyond its maximum value the amount above the maximum is added to the minimum value. When the value of a cyclical attribute is decremented below its minimum value the amount below the minimum is subtracted from it maximum value:
new value = minimum value + (maximum value - current value)The following are cyclical attributes.
| Tag | Attribute | Range |
|---|---|---|
presentation.visual.color
|
red
green
blue
|
0 to 255 0 to 255 0 to 255 |
presentation.visual.color
|
hue
saturation
brightness
|
0 to 359 0 to 1 0 to 1 |
presentation.layout
|
extentAngle
|
0 to 359 |
For example, adding 60 degrees to an angle of 360 degrees results in the value 41 degrees:
0 + (359 - 340) = 41
6. Tools
VDL rendering software can provide generic tools for exploring visualizations. A specific set of tools can be created for a VDL model in the model itself by describing them in VDL with tools. Tools are user interface controls such as buttons and sliders that are used to explore VDL models. Tools generate events when the user interacts with them, e.g. by pressing a button or by moving a slider. Rules listen for tool events and execute actions to implement the required behavior.
6.1 Tool Sets
Each model can have a set of tools. A tool set is specified with the toolSet tag.
<model>
...
<toolSet>
...
</toolSet>
</model>Tool sets are either anonymous or named. The name attribute is optional. If the name attribute is present it can provide the title of the window in which the tools are presented.
| Anonymous Tool Sets | Named Tool Sets |
|---|---|
|
|
Tools are specified with the tool tag. A tool set contains one or more tools.
<toolSet>
<tool>
...
</tool>
...
</toolSet>6.2 Tools
Tools are specified by the tool tag.
<tool type="string" name="string" ... />The name of the tool is specified by the name attribute. The name attribute is mandatory because it is used to identify the source of the tool’s events. The type of tool is specified by the type attribute. The type attribute is mandatory.
There are two types of tools:
- input tools; and
- browsing and selection tools.
Input tools enable values to be entered by the user and then automatically validated. Browsing and selection tools enable users to explore values that are present in a VDL model.
Input Tools
There are five input tools:
- string;
- number;
- range;
- Boolean; and
- color.
Each input tool has a value attribute that contains the current value of the tool.
The String Input Tool
The string input tool provides an input box for a string value (figure 6.1).
<tool type="string" name="string" allowEmpty="boolean" />The allowEmpty attribute specifies whether the input box can contain 0 characters.
Figure 6.1 – The string input tool.

The Number Input Tool
The number input tool provides an input box for inputting numbers (figure 6.2).
<tool type="number" name="string" value="floating-point"
minValue="floating-point" maxValue="floating-point"
change="floating-point" />Figure 6.2 – The number input tool.

The smallest and largest allowable values are specified by the minValue and maxValue attributes, respectively. The minValue and maxValue attributes are optional and the default is that no validation will be performed. The number input tool will validate the characters entered into the input box to ensure, firstly, that it is a number, and secondly that the number is greater than or equal to minValue (if specified) and less than or equal to maxValue (if specified).
An optional initial value for the input box can be specified by the value attribute. The and buttons to the right of the input box are used to respectively increment and decrement the current value. The amount by which the current value is incremented or decremented is specified by the change attribute. The change attribute is optional and the default value is 1.
The Range Input Tool
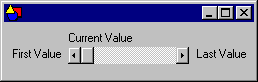
The range input tool provides a slider for selecting numeric values (figure 6.3).
<tool type="number" name="string" value="floating-point"
minValue="floating-point" maxValue="floating-point" />Figure 6.3 – The range input tool.

The smallest and largest allowable values are specified by the minValue and maxValue attributes, respectively. The minValue and maxValue attributes are mandatory. An initial value can be specified by the value attribute. The value attribute is optional and the default value is the value of the minValue attribute.
The value of the minValue attribute is displayed at the left of the slider and the value of the maxValue attribute is displayed to the right. The current value of the slider is displayed above the slider. The current value changes as the slider is moved left and right.
The Boolean Input Tool
The boolean input tool provides a set of radio buttons for a binary choice (figure 6.4).
<tool type="boolean" name="string" trueLabel="string" falseLabel="string" />Figure 6.4 – The boolean input tool.

The labels for the true and false choices are specified by the trueLabel and falseLabel attributes, respectively.
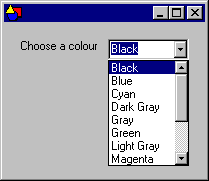
The Colour Selector Tool
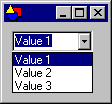
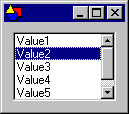
The colorSelector tool provides a combo box for choosing color values (figure 6.5).
<tool type="colorSelector" name="string" label="string" />Figure 6.5 – The colorSelector tool.

The label attribute specifies the text to the left of the combo box. The label attribute is optional and the default is no label.
The colorSelector tool generates one event: valueChanged. This event is generated when the user changes the value of the color.
Browsing and Selection Tools
There are three types of browsing and selection tools:
- buttons;
- browsers; and
- selectors.
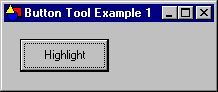
The Button Tool
The button tool provides a push button (figure 6.6). The label attribute specifies the label of the push button. The label attribute is optional and the default value is Button.
<tool type="button" name="string" label="string" />Figure 6.6 – The button tool.

The button tool generates one event: pressed. This event is generated when the user presses the button.
The following example shows how a rule would be used to change the color of the visual presentation of every unit to green when a button is pressed (figure 6.7). The units are not shown for brevity.
<model>
<toolSet name="Button Tool Example 1">
<tool type="button" name="highlightButton" label="Highlight" />
</toolSet>
<group>
...
<ruleSet>
<rule>
<condition event="highlightButton:pressed" />
<action>
<message to="*">
<set property="presentation.visual.color" value="green" />
</message>
</action>
</rule>
<ruleSet>
</group>
</model>Figure 6.7 – An example button tool.

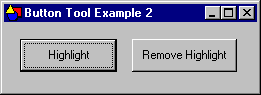
The disadvantage of the above code is that there is no way to remove the highlighting by reverting back to the original colors. The following example shows how the highlight tag can be used to change the color of the visual presentation of every unit to green. A second button has been added to enable the unHighlight tag to be used to revert back to the original colors (figure 6.8).
<model>
<toolSet name="Button Tool Example 2">
<tool type="button" name="highlightButton" label="Highlight" />
<tool type="button" name="unHighlightButton" label="Remove Highlight" />
</toolSet>
<group>
...
<ruleSet>
<rule>
<condition event="highlightButton:pressed" />
<action>
<message to="*">
<highlight property="presentation.visual.color" value="green" />
</message>
</action>
</rule>
<rule>
<condition event="unHighlightButton:pressed" />
<action>
<message to="*">
<unHighlight />
</message>
</action>
</rule>
<ruleSet>
</group>
</model>Figure 6.8 – Two example button tools.

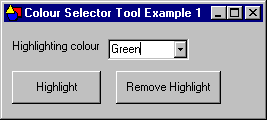
Rather than coding the highlighting color into the VDL model as in the button tool examples above, a colorSelector input tool can be used. The following example adds a colorSelector tool to enable the user to specify the highlighting color (figure 6.9).
<model>
<toolSet name="Colour Selector Tool Example">
<tool type="colorSelector" name="highlightColour"
label="Highlighting color" />
<tool type="button" name="highlightButton" label="Highlight" />
<tool type="button" name="unHighlightButton" label="Remove Highlight" />
</toolSet>
<group>
...
<ruleSet>
<rule>
<condition event="highlightButton:pressed" />
<action>
<message to="*">
<highlight property="presentation.visual.color"
value="highlightColour.value" />
</message>
</action>
</rule>
<rule>
<condition event="unHighlightButton:pressed" />
<action>
<message to="*">
<unHighlight />
</message>
</action>
</rule>
<ruleSet>
</group>
</model>Figure 6.9 – An example of the colorSelector tool.

The Browser Tool
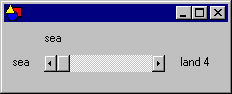
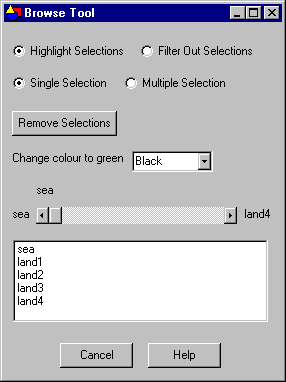
The browser tool enables property and data tag values to be explored (figure 6.10).
<tool type="browser"
name="string"
property="property-path"
view="view-type-name" />Figure 6.10 – The browser tool.

The property attribute specifies which property will be browsed. If the value of the property attribute is a tag property path, the values listed will be the names of the attributes of the specified property. If the value of the property attribute is the data tag, the values listed will be the names of the tags within the data tag. If the value of the property attribute is an attribute property path, the values presented will be the values of the attribute.
All data tag values are string values even though they might contain numeric values. The view controls which type of values will be picked out and presented. There are two types of views:
- string; and
- numeric.
The string view will browse over all values. The numeric view will identify the numeric values and enable them to be browsed. If a data tag contains numeric and string values and the view is numeric, the string values that cannot be parsed into numbers will be ignored.
The view attribute specifies the type of values that will be explored. The view attribute is optional and the default is the string view.
The browser tool provides a slider to explore the values it presents. The first value is displayed to the left of the slider and the last value is displayed to the right. If the view is numeric, the first value is the smallest value and the last value is the largest value. The current value of the slider is displayed above the slider and changes as the slider is moved left and right.
The browser tool generates one event when the slider is moved: valueChanged.
The browser tool has one property: value. The value property holds the current value of the slider.
The UK Terrain model records the category and the elevation of the terrain in the category and elevation data tags, respectively.
<data>
<category>land3</category>
<elevation>1790</elevation>
</data>The values of the category data tag are:
- sea;
- land1;
- land2;
- land3; and
- land4.
The following example shows how a string view would be used to browse the category data tag of the UK Terrain model (figure 6.11). The property attribute specifies the category data tag of the data component.
<tool type="browser"
name="categoryBrowser"
view="string"
property="data.category" />Figure 6.11 – An example of the browser tool.

The following example shows how a browser tool can be used to highlight the units with the current value of the slider. As the slider is dragged the units with a category data tag value matching the current value of the slider will be highlighted in green.
<toolSet>
<tool type="browser" property="data.category" />
</toolSet>
<rule>
<condition event="categoryBrowser:valueChanged" />
<action>
<message to="data.category = categoryBrowser.value">
<highlight>
<set property="presentation.visual.color" value="green" />
</hightlight>
</message>
</action>
</rule>The Selector Tools
The selector tools are used to enable individual values to be selected. There are three types of selector tools:
- selectionCombo;
- singleSelectionList; and
- multipleSelectionList.
The selectionCombo tool displays the values in a combo box (figure 6.12a).
| selectionCombo Tool |
|---|
|
The singleSelectionList (figure 6.12b) and multipleSelectionList (figure 6.12c) tools display the values in a scrollable list.
| singleSelectionList Tool | multipleSelectionList Tool |
|---|---|
|
|
Figure 6.12 – The selection tools.

(a) The selectionCombo selection tool

(b) The singleSelectionList selection tool

(c) The multipleSelectionList selection tool
The property attribute specifies which property will be presented. If the value of the property attribute is a tag property path, the values listed will be the names of the attributes of the specified property. If the value of the property attribute is the data tag, the values listed will be the names of the tags within the data tag. If the value of the property attribute is an attribute property path, the values presented will be the values of the attribute.
Each of the values of the specified property will be displayed. To the left of each property value is a radio button in a singleSelectionGroup tool or a check box in multipleSelectionGroup tool.
The selector tools generates two events:
- valueSelected; and
- valueDeselected.
Whenever the user selects a value a valueSelected event is generated. Whenever the user deselects a value a valueDeselected event is generated.
The following example shows how a multipleSelectionList tool would be used to present the values of the UK Terrain category data tag (figure 6.13).
<tool type="multipleSelectionList"
name="categorySelectionList"
property="data.category" />Figure 6.13 – An example of the multipleSelectionList tool.

6.3 The Browse Tool
The VDL Browser has a tool for exploring data called the Browse tool. Figure 6.14 shows a simpler version of the Browse tool implemented with VDL tool tags.
<tool type="boolean" name="highlighting"
trueLabel="Highlight Selections"
falseLabel="Filter Out Selections" />
<tool type="boolean" name="selections"
trueLabel="Single Selection"
falseLabel="Multiple Selection" />
<tool type="button" name="removeHighlighting"
label="Remove Selections" />
<tool type="colorSelector" name="highlightingColour"
label="Change color to" />
<tool type="browser" name="dataBrowser"
property="data.category" />
<tool type="singleSelectionList" name="dataList"
property="data.category" />Figure 6.14 – A simpler version of the VDL Browser’s Browse tool implemented with VDL tool tags.

The boolean tools that implement the highlighting and selection radio buttons store selections and do not have any rules associated with them.
A rule is needed to implement the operation performed by the button tool called removeHighlighting. Whenever this button is pressed, every unit and group in the model is sent an unHighlight message.
<rule>
<condition event="removeHighlighting:pressed" />
<action>
<message to="*">
<unHighlight>
</message>
</action>
</rule>The browser tool needs a rule to highlight or filter out the units selected with the slider. The following rule listens for the valueChanged event that is generated whenever the value of the browser tool called dataBrowser is changed. A highlight message is sent to all units and groups with a category data tag value equal to the current value of the browser tool called dataBrowser. If the true option of the boolean tool called highlighting is selected, the color property of the visual presentation of the highlighted units is set to the current value of the colorSelector tool called highlightingColour. If the false value is selected, the visible property of the visual presentation of the highlighted units is set to false, i.e. the units are made invisible.
<rule>
<condition event="dataBrowser:valueChanged" />
<action>
<rule name="highlightRule">
<condition expr="highlighting.value = true" />
<action>
<message to="data.category = dataBrowser.value">
<highlight>
<set property="presentation.visual.color"
value="highlightColour.value" />
</highlight>
<message>
</action>
</rule>
<rule name="filterOutRule">
<condition expr="highlighting.value = false" />
<action>
<message to="data.category = dataBrowser.value">
<highlight>
<set property="presentation.visual.visible" value="false" />
</highlight>
<message>
</action>
</rule>
</action>
</rule>The functionality of the singleSelectionList tool is implemented with the same rules used to implement the functionality of the browser tool. The rule is simply re-used.
<rule>
<condition event="dataList:valueSelected" />
<action>
<rule use="highlightRule" />
<rule use="filterOutRule" />
</action>
</rule>7. Colors
Colors in VDL are specified with the color attribute and are either named or numbered colors, or numbered greyscale values.
7.1 Named Colors
The following set of standard named colors can be used.
black blue cyan dark gray gray green lightGray magenta orange pink red white yellow
7.2 Numbered RGB Colors
Colors can be specified using the red, green and blue (RGB) color model. RGB colors are specified as three color component values, one for red, green and blue. RGB color component values are integer values in the range 0 to 255.
RGB color values can be specified as three colon-separated integer values: R:G:B. For example, magenta is “255:0:255”. RGB color values can be specified as three hexadecimal values preceded by a #, #RGB. For example magenta is “#FF00FF”.
The RGB components of a color can be accessed individually.
| Tag | Attributes |
|---|---|
color
|
red
green
blue
|
7.3 Numbered HSB Colors
Colors can be specified using the hue, saturation and brightness (HSB) double cone color model. HSB colors are specified as three period-separated HSB values: H.S.B.
The hue (H) component is an angle specified as a floating point value in the range 0 to 359 degrees. The saturation (S) and brightness (B) components are floating point values in the range 0 to 1.
| Tag | Attributes |
|---|---|
color
|
hue
saturation
brightness
|
7.4 Numbered Greyscale
Greyscale values are specified with the color attribute as a single integer value in the range 0 (black) to 255 (white).
8. VDL Reference
This section summarises each VDL tag, its attributes and the events is responds to. Attributes that start with isXXX, e.g. isSelected, are read only. Every other attribute can be changed by rules.
8.1 Values
| Type Name | Values |
|---|---|
integer
|
integer number
|
integer>0
|
integer number greater than 0
|
floating-point
|
floating point number
|
floating-point>0
|
floating point number greater than 0
|
boolean
|
"true", "false"
|
string
|
1 or more characters
|
time-units
|
"milliseconds", "seconds", "minutes", "hours"
|
co-ordinate-system
|
"2D", "3D"
|
layout-algorithm-name
|
"row", "column", "grid", "position", "overlay",
"sequence", "arc", "path"
|
visual-presentation-name
|
"rectangle", "triangle", "ellipse", "plus", "cross",
"diamond", "string", "text", "image", "link", "path"
|
alignment (2D)
|
"top-left", "top-right", "bottom-left", "bottom-right"
|
alignment (3D)
|
"top-left-front" ‚"top-left-back" ‚"top-right-front"‚
"top-right-back"‚ "bottom-left-front"‚ "bottom-left-back"‚
"bottom-right-front" ‚"bottom-right-back"
|
font-size
|
Integer number greater than 0
|
font-name
|
Usual font names
|
font-style
|
"plain", "bold", "italic", "bold-italic"
|
sort-order
|
"ascending" ‚"descending"
|
property-value
|
any value in this column, depending on the data type
of the property
|
8.2 Structure
The model Tag
<model>
<information> ... </information>
<group> ... </group>
</model>| Attribute Name | Type |
|---|---|
system
|
co-ordinate-system
|
units
|
string
|
scale
|
floating-point>0
|
| Event Name |
|---|
start
|
The information tag
<information>
<title> ... </title>
<author> ... </title>
<date> ... </title>
<description> ... </description>
</information>The group Tag
<group>
<unit> ... </unit>
<group> ... </group>
<presentation> ... </presentation>
<data> ... </data>
<ruleSet> ... </ruleSet>
<clock ... />
</group>| Attribute Name | Type |
|---|---|
name
|
string
|
viewpoint
|
string
|
use
|
use
|
| Event Name |
|---|
update
|
The unit Tag
<unit>
<presentation> ... </presentation>
<data> ... </data>
<ruleSet> ... </ruleSet>
<clock ... />
</unit>| Attribute Name | Type |
|---|---|
name
|
string
|
viewpoint
|
string
|
use
|
string
|
mouseEvents
|
boolean
|
| Event Name |
|---|
update
|
8.3 Presentation
The presentation Tag
| Unit Presentation | Group Presentation |
|---|---|
|
|
| Attribute Name | Type |
|---|---|
background
|
VDL Colour
|
border
|
boolean
|
visible
|
boolean
|
isSelected
|
boolean
|
isHighlighted
|
boolean
|
The visual Tag
<visual ... />| Attribute Name | Type |
|---|---|
type
|
string
|
width
|
floating-point>0
|
height
|
floating-point>0
|
depth
|
floating-point>0
|
color
|
VDL Colour
|
border
|
boolean
|
| Event Name |
|---|
update
|
The layout Tag
<layout ... />| Attribute Name | Type |
|---|---|
type
|
string
|
xSpacing
|
floating-point>0
|
ySpacing
|
floating-point>0
|
rows
|
integer>0
|
columns
|
integer>0
|
width
|
floating-point>0
|
height
|
floating-point>0
|
startAngle
|
floating-point
|
extentAngle
|
floating-point
|
alignment
|
alignment
|
The orientation Tag
<orientation ... />| Attribute Name | Type |
|---|---|
about
|
"centre", "origin"
|
angle
|
floating-point
|
The scaling Tag
<scaling ... />| Attribute Name | Type |
|---|---|
scale
|
floating-point>0
|
The highlighting Tag
<highlighting>
...
</highlighting>| Attribute Name | Type |
|---|---|
name
|
string
|
use
|
string
|
The selection Tag
<selection>
...
</selection>| Attribute Name | Type |
|---|---|
name
|
string
|
use
|
string
|
event
|
string
|
The label Tag
<label ... />| Attribute Name | Type |
|---|---|
text
|
string
|
8.4 Data
The data Tag
<data>
...
</data>| Attribute Name | Type |
|---|---|
url
|
string
|
| Event Name |
|---|
update
|
8.5 Behavior
The ruleSet Tag
<ruleSet>
<rule> ... </rule>
...
</ruleSet>| Attribute Name | Type |
|---|---|
active
|
boolean
|
The rule Tag
<rule>
<condition ... />
<action> ... </action>
</rule>| Attribute Name | Type |
|---|---|
active
|
boolean
|
use
|
string
|
The condition Tag
<condition ... />| Attribute Name | Type |
|---|---|
event
|
string
|
expr
|
boolean
|
The action Tag
<action>
<message> ... </message>
<rule> ... </rule>
...
</action>The message Tag
<message>
<set ... />
<event ... />
<interpolate ... />
<interpolator> ... </interpolator>
<highlight> ... </highlight>
<select> ... </select>
<sort> ... </sort>
</message>| Attribute Name | Type |
|---|---|
to
|
string
|
The set Tag
<set ... />| Attribute Name | Type |
|---|---|
property
|
string
|
value
|
string
|
The event Tag
<event ... />| Attribute Name | Type |
|---|---|
name
|
string
|
The interpolate Tag
<interpolate ... />| Attribute Name | Type |
|---|---|
name
|
string
|
property
|
string
|
startValue
|
|
endValue
|
|
duration
|
floating-point>0
|
units
|
time-units
|
The interpolator Tag
<interpolator>
<interpolate ... />
...
</interpolator>| Attribute Name | Type |
|---|---|
duration
|
floating-point>0
|
units
|
time-units
|
The highlight Tag
<highlight>
<set ... />
<event ... />
<interpolate ... />
<interpolator> ... </interpolator>
</highlight>The select Tag
<select>
<set ... />
<event ... />
<interpolate ... />
<interpolator> ... </interpolator>
</select>The sort Tag
<sort>
<dimension> ... </dimension>
...
</sort>| Attribute Name | Type |
|---|---|
property
|
order
|
attribute-property-path
|
sort-order
|
The dimension Tag
<dimension ... />| Attribute Name | Type |
|---|---|
property
|
attribute-property-path
|
order
|
sort-order
|
name
|
string
|
The clock Tag
<clock ... />| Attribute Name | Type |
|---|---|
name
|
string
|
ticks
|
floating-point>0
|
duration
|
floating-point>0
|
units
|
time-units
|
cycle
|
boolean
|
| Event Name |
|---|
restart
|
8.6 Tools
The toolSet Tag
<toolSet>
<tool ... />
...
</toolSet>| Attribute Name | Type |
|---|---|
name
|
string
|
The tool Tag
<tool ... />| Attribute Name | Type |
|---|---|
type
|
string
|
name
|
string
|
label
|
string
|
