The WebChooser Dialog
File selection dialogs are one of the most commonly used dialogs in applications with graphical user interfaces. The design of current file selection dialogs assumes that the files to be opened are located on the user’s local machine. This assumption creates a usability problem when files are published on web pages and FTP servers: users must first download these files separately with a web browser and then open them into the application. This article describes a new file selection dialog called WebChooser that enables users to select files that are published on web pages and FTP servers, as well as files stored on local machines. The WebChooser dialog also generalizes file selection to URL selection which increases the range of information that can be selected to include files, email addresses, newsgroups, and web queries.
1. Introduction
File selection dialogs are one of the most commonly used dialogs in applications with graphical user interfaces. File selection dialogs are used whenever a user needs to specify the name and location of a file to open or to save data into.
I am concerned with improving the usability of file selection dialogs for opening files. The design of current file selection dialogs assumes that the file to be opened is located on the user’s local machine or networked file system. This assumption introduces a usability problem when the file is published on a web page or an FTP server: users must engage in an intermediate step to download the file with a web browser and then open the file in the application.
This article describes a new file selection dialog called WebChooser that enables users to select files that are published on web pages and FTP servers, as well as files stored on local machines. The WebChooser dialog also generalizes file selection to URL selection which increases the range of information that can be selected to include files, email addresses, newsgroups, and web queries.
Section 2 describes file selection dialogs and their limitations in more detail, and outlines suggestions for improvement. Section 3 describes the user interface of the WebChooser dialog and section 4 describes a Java implementation.
2. File Selection Dialogs
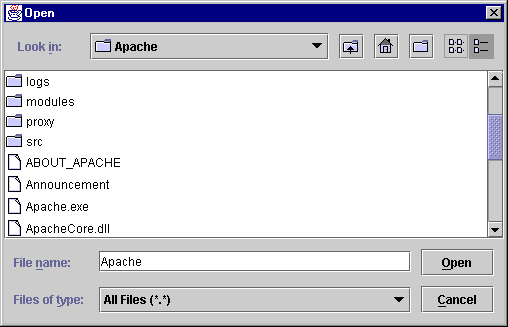
The following screenshot shows a typical file selection dialog. Users are presented with a list of the files and sub-directories contained in an initial default directory. If the required file is not stored in the initial directory, the user must navigate through the file system by double clicking the name of a sub-directory. The contents of the current directory are replaced with the contents of the selected sub-directory. This process is repeated until the file has been located. The user then selects the file in the list and presses the Open button to approve the selection.

Users are able to control which files and directories are listed by selecting a file filter. File filters determine whether a file or directory is displayed using some characteristic of the file. For example, a file filter designed to display only JPEG files would match the extension of the file’s name with .jpg or .jpeg. File filters enable users to select files more quickly by reducing the number of listed files to a specific subset. File filters also enable applications to restrict the types of file that users can select to simplify error checking.
The default view of the files in a directory represents each file with a generic file icon. File views enable a different icon to be displayed for each type of file so that files can be matched with the applications that created them. This enables users to quickly differentiate between different types of file.
The following sections describe the limitations of current file selection dialogs and outline suggestions for improvement.
2.1 Limited File Location
The design of current file selection dialogs assumes that the file to be opened is already on the user’s local machine. If the required file is published on a web page or an FTP server, the file cannot be opened directly into an application. The user must first download the file using a web browser, outside of the application into which the file is to be opened.
To download a file from a web page, users must first navigate to the page with a web browser. The typical interaction for saving a file from a web page is to right-click or shift-click on the hyperlink that references the file to display a context sensitive menu. A menu option such as Save Link As… or Save Target As… is then selected to display a file selection dialog that enables the file to be saved on the user’s local machine. Similarly, to download a file from an FTP server, users navigate to the server with a web browser and click on the hyperlink that references the file. A file selection dialog is then displayed that enables the file to be saved.
After the file has been saved on the local machine, the user opens the file into the application with a file selection dialog and then continues his or her task. This separate operation is inconvenient, time consuming, and interrupts the flow of interaction with the application.
Users often base their decision to download a file on its age or size or both. Current web browsers do not show the age or size of files that can be downloaded from a web page. To find out the size, the user must commit to downloading the file and read its size from the download progress dialog. The download progress dialogs of current web browsers do not show the age of the file; users must download the file and use file management software to find out its age—a further inconvenience for users.
If the file is too large the user may not want to download it and must cancel the download operation; if the file is out of date, the user has wasted time and bandwidth downloading it. If the age and size of files were available, the usability of downloading files would be improved.
2.2 Limited Information Selection
File selection is a specific case of a more general information selection task: selecting information to be used in an application. In the case of a file selection dialog, the information is the name and location of a file. Other types of information, such as email addresses, newsgroups, and web queries, are routinely entered into applications by typing or copy and paste operations. This information is often copied from web pages so users should be able to select it directly from the web page with a dialog of the application they are using. This would remove the need for an intermediate copy and paste step that can interrupt the flow of the user’s task.
2.3 Improving File Selection Dialogs
The web is now integrated into an increasing number of applications but file selection has been overlooked. I believe there is a need for a more convenient dialog for selecting files located on the web and on FTP servers. Such a dialog should not make a distinction between files stored on the user’s local machine and files published on the web or on an FTP server. Another improvement would be to show the size and age of files that can be downloaded from web pages to enable users to make a more informed choice about whether to download them.
Enabling a dialog to select any type of information that can be described with a URL such as files, email addresses, and newsgroups, would increase the range of tasks for which such a dialog could be used. The number of intermediate copy and paste operations for entering this kind of information into applications would be reduced.
The next section describes WebChooser, a new dialog that embodies these suggestions for an improved file selection dialog.
3. The WebChooser Dialog
The WebChooser dialog is more general than current file selection dialogs and enables users to select URLs rather than file directory paths. Using URLs enables any publicly available networked resource that can be referenced by a URL to be selected. These include URLs that reference files, email addresses, newsgroups, and web queries.
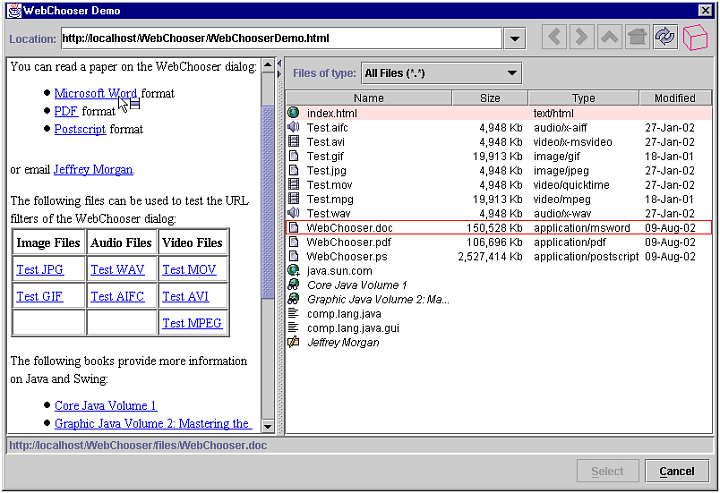
The following screenshot shows a Java implementation of the WebChooser dialog. The WebChooser dialog combines the HTML rendering and navigation capabilities of a web browser with the detailed information provided by file management software.

The WebChooser dialog opens with an optional initial URL supplied by the developer. If no initial URL is supplied, a URL is constructed that points to the home directory of the user’s local machine.
The WebChooser dialog provides two views of the current URL. The web page view on the left displays the contents of the web page referenced by the URL. The URL list view on the right displays the URLs contained in the web page. The name, size, content type, and age are listed for each file. The user can change the proportion of the dialog taken up by the web page and URL list views by sliding the dividing split-pane control.
The navigation controls at the top of the dialog enable the user to move back and forth along a history of previously visited URLs.
The following sections describe the web page and URL list views and the navigation controls in more detail.
3.1 The Web Page View
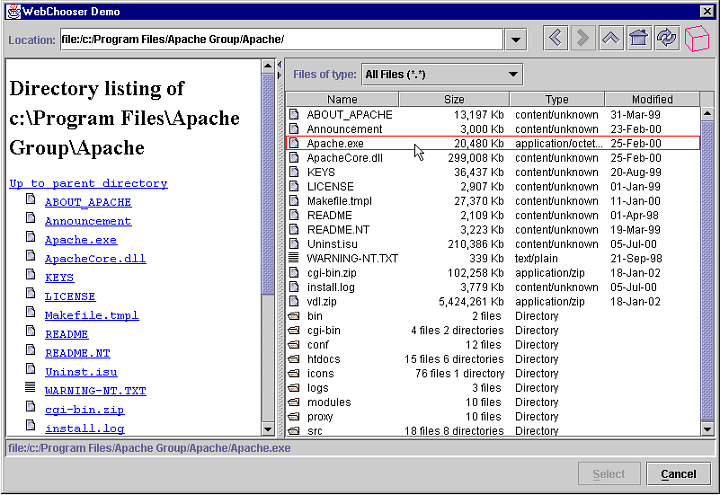
The web page view displays the web page referenced by the current URL. If the current URL points to a directory, i.e. uses the file: protocol, an HTML page is generated that lists the files and sub-directories in the directory, as is done by current web browsers. The following screenshot shows the HTML page generated by the WebChooser to display a URL that points to a directory on a local file system.

When the user moves the cursor over a hyperlink in the web page view, the hyperlink’s URL is highlighted with a red border in the URL list view. This enables the user to quickly determine the size, content type, and age of the file. The URL of the hyperlink is also displayed in the URL status bar at the bottom of the dialog, as is done by current web browsers.
The difference between the web page view of the WebChooser and current web browsers is what happens when the user clicks on a hyperlink. When the cursor is moved over a hyperlink, the web page view displays one of the following three cursors to indicate what will happen when the mouse button is pressed.



Cursor (a) is the standard pointing finger cursor that indicates that the hyperlink references a web page; clicking on the hyperlink will open the page referenced by the hyperlink. The page will be displayed in the web page view and the URLs it contains will be displayed in the URL list view.
Cursor (b) is the selection cursor that is shown when the cursor is moved over a URL that can be selected; clicking on the hyperlink will select the corresponding entry in the URL list view. The screenshot at the beginning of section 3 shows the selection cursor over a hyperlink to a Microsoft Word document.
Cursor (c) is the forbidden cursor that is shown when the cursor is moved over a hyperlink that references a URL that cannot be selected. A URL can only be selected if it is listed in the URL list view, as determined by the currently selected URL filter.
3.2 The URL List View
The URL list view displays the URLs contained in the web page shown in the web page view. URLs are selected by clicking on the corresponding entry in the list.
The name, size, content type, and date of last modification are listed for each URL that references a file. When the URL references a directory on the local machine, the number of files and sub-directories in that directory represents the size of the directory, as shown in the screenshot in section 3.1.
URLs such as email addresses, newsgroups, and web queries do not naturally have names. In these cases, the anchor text of the hyperlink is used as the name and is italicized in the URL list view to indicate that it is not the name of a file. For example, in the HTML fragment,
<a href="mailto:john.smith@example.com">John Smith</a>the text John Smith would appear as the name of the URL:
mailto:john.smith@example.com
As the user moves the cursor up and down the list, the URL under the cursor is highlighted with a red border, as shown in the screenshot in section 3.1. The full URL is also displayed in the URL status bar at the bottom of the dialog.
Each URL is parsed to determine which of six categories it falls into. The following table lists each category and the criteria used to assign a URL to a category. The URL list view displays the URLs grouped by category and alphabetically sorted within each category.
| URL Category | Category Criteria | Icon |
|---|---|---|
| Web Pages | URLs that use the http: protocol and end in .htm, .html, .shtm, .shtml or have a content type of text/html |

|
| Web Sites | URLs that use the http: protocol and do not have a path or file |

|
| Web Queries | URLs that use the http: protocol and contain a ? |

|
| Files stored on FTP servers | URLs that use the ftp: protocol |

|
| Email Addresses | URLs that use the mailto: protocol |

|
| Newsgroups | URLs that use the nntp: protocol |

|
To enable the user to rapidly identify a URL category, a pre-defined set of URL views assigns an icon to each URL. The table above shows the icons that are assigned to the URLs in each category. A pre-defined set of URL views is also supplied for text, audio, and video files. Developers can add URL views for specific file types—all other files are represented by a generic file icon. The pre-defined views use the following icons: text files (a); audio files (b); video files (c); all other files (d).




Users are able to control which URLs are listed by selecting a URL filter. Although standard file extension filters can be implemented, the information available about each URL enables richer filters to be implemented for the WebChooser than for current file selection dialogs. For example, URL filters can be implemented to filter on content type or protocol. An image URL filter would match all files with a content type of image/*, where * matches any minor content type. Matching by content type simplifies the implementation because the filter does not need to test for every extension used by image files.
An email address filter would retain URLs that use the mailto: protocol; a newsgroup filter would retain URLs that use the nntp: protocol.
3.3 Navigation
The navigation controls enable the user to navigate around web pages and the file system of the local machine with familiar web browser controls. The current URL is displayed in the Location combo box. A URL can be typed into the combo box, or selected from a drop down list of favourite URLs.
A history of visited URLs is recorded and the user can move back and forth with the back (a) and forward (b) buttons, respectively. When the user is navigating the file system of the local machine, the up button (c) moves to the parent of the current directory. The home button (d) takes the user back to the initial URL that was displayed when the WebChooser dialog was opened. The refresh button (e), which reloads the current URL, is described in the next section.





3.4 Downloading and Caching Information
To reduce the number of HTTP connections, all downloaded information is cached. When the user visits a previously visited URL, the cached version of the web page is displayed in the web page view and the cached file information is displayed in the URL list view. The refresh button (icon (e) above) reloads the current URL; the web page is downloaded again (or regenerated in the case of a URL that points to a directory), and the information about each file is updated.
Collecting size, content type, and age information requires one HTTP connection for each URL that references a file. To reduce the number of HTTP connections, information is only collected for the files that are currently listed. If the list of files changes after a different file filter is selected, information is collected for the files that are now displayed and for which information has not yet been collected.
Once the information for a file has been collected, it is cached and not updated unless the current URL is refreshed by pressing the refresh button, or the user explicitly requests that a listed file be updated by right-clicking on the URL in the URL list view or on the hyperlink in the web page view.
To increase responsiveness, the URL list view initially displays only the name of each file. The URL list view does not wait for all of the HTTP requests for file information to be completed because each request takes an unknown length of time to complete. The list is updated with the information for each file when the corresponding request is completed.
To provide feedback that the information for a file is being collected, the background of the entry in the URL list view is changed from white to light green; the background is changed back to white when the information has been collected.
Web pages often contain bad URLs that do not reference valid resources. If a bad URL is identified when the information for a file is collected, the URL is marked as bad and the background of the entry in the URL list view is changed permanently to light red. In the screenshot at the beginning of section 3, for example, the URL referencing the file index.html has been marked bad because it could not be found. Bad URLs can be selected but the user is aware that they reference an invalid resource.
4. Implementation
The WebChooser dialog is implemented in Java by the class WebChooser that extends the JComponent class. The WebChooser dialog runs on Java 1.3 and above. However, the Java 1.4 implementation of the JEditorPane class, that implements the web page view, provides better HTML support. The JComponent, JFileChooser, and JEditorPane Java classes are described in detail in Geary (1999).
The WebChooser class provides convenience methods for producing modal and non-modal dialogs and is highly configurable. Developers can add URL filters and URL views. The WebChooser distribution provides classes to help developers implement the rich variety of URL filters described in section 3.2.
The WebChooser distribution also provides a range of commonly used URL filters: content type filters for images (image/*), audio (audio/*), and video (video/*); protocol filters for HTTP (http://*), FTP (ftp://*), newsgroups (nntp:*), and email addresses (mailto:*); file extensions for GIF (*.png), JPEG (*.jpg, *.jpeg), PDF (*.pdf), and Postscript (*.ps); and a file system filter that accepts directories. A convenience class is provided to wrap existing file filters written for the JFileChooser so they can be added to a WebChooser dialog.
The WebChooser provides classes to help developers implement additional URL views to associate an icon with a URL that references a particular type of file.
Developers can control whether the URL list view supports single, single interval, or multiple interval selection, and which of the size, content type, and last modified columns are displayed—the name column is mandatory because it shows which URLs are selected.
The WebChooser provides full internationalization support (Deitsch & Czarnecki 2001).
References
- Deitsch, A. and D. Czarnecki, Java Internationalization, O’Reilly, 2001.
- Geary, D. M., Graphic Java 2 Mastering the JFC, Volume II: Swing, 3rd edition, Prentice-Hall, 1999.
