Copying and Moving Data with the Visible Clipboard
The design of the clipboard used by graphical user interfaces often confuses users because the data that has been copied onto the clipboard is not visible. This article introduces the visible clipboard, a new idiom for copying and moving data that displays the data on the clipboard while it is being copied or moved.
1. Introduction
The design of the clipboard used by graphical user interfaces (GUIs) such as Mac OS and Windows often confuses users because the data that has been copied onto the clipboard is invisible. The clipboard metaphor is taken from the printing industry but has been incorrectly implemented. When a piece of paper is cut out and moved, the editor still has it in his hand where he can see and feel it. In the GUI implementation, the move operation involves cutting the data (user), copying it onto the clipboard (system) and then pasting it (user). The stage of copying the data onto the clipboard has not been implemented for the user to see—the clipboard and its contents are invisible.
In the twenty years since the Macintosh user interface was released, the invisible clipboard has caused many usability problems. This paper introduces the visible clipboard, a new idiom for copying and moving data in GUIs. Section 2 describes the problems users have with the invisible clipboard. Section 3 describes how the visible clipboard works and its advantages.
2. The Invisible Clipboard
The invisible clipboard can cause users to forget what data is on the clipboard. If data has been copied onto the clipboard, a subsequent copy operation without first pasting the copied data will replace the data already on the clipboard. This can confuse users because data subsequently pasted into a document might not be what the user expected.
While copying can be confusing, it is not destructive. When data is cut onto the clipboard it is deleted from the document. A subsequent cut or copy operation without first pasting the data will cause the data that was cut to be lost. The best case is that the user will notice the problem and remedy it with an undo operation. The worst case is that the user will not notice and data will be lost.
Dragging selected data has been implemented to solve the problem of the cut-to-move idiom. The advantage of dragging is that the data being moved remains in place until the drag operation is complete. Dragging, however, has four disadvantages of its own. First, dragging objects large distances can be difficult, especially when scrolling is necessary to reach the drag destination. In most interfaces, the cursor changes to provide feedback to the user that a drag operation has begun. However, the data being dragged is not displayed next to the cursor—when the selected data scrolls off the screen the user has no way to see the data they are dragging.
The second disadvantage of dragging is that the need to keep the mouse button pressed throughout the drag operation can be tiring or difficult for users with motor problems. A third problem often occurs as a consequence of the need to keep the mouse button pressed for long periods: releasing the mouse button inserts the data wherever the cursor is pointing. If this is the wrong location, the user must undo the insertion of the data and start the drag operation again.
A final disadvantage of dragging is that it is often difficult to cancel drag operations. The most common method of cancelling a drag operation is to release the mouse button on an invalid drop location, thereby cancelling the drag by making an invalid drop. This method requires the user to expend effort seeking out an invalid drop region—quite the opposite of the task the user wants to perform. Pressing the escape key to cancel a drag operation is a much easier idiom to use but its availability is application dependent.
3. The Visible Clipboard
The visible clipboard is a new idiom that makes copying and moving data easier because the data on the clipboard is visible during copy and move commands.
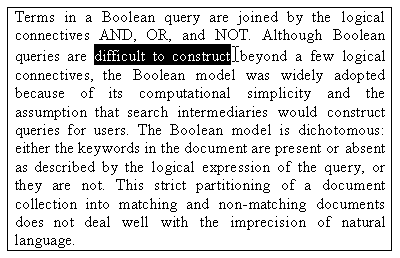
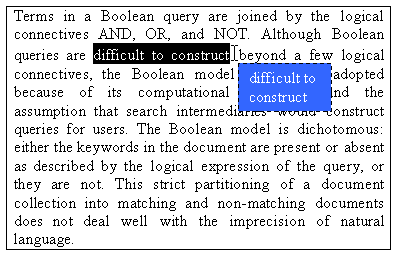
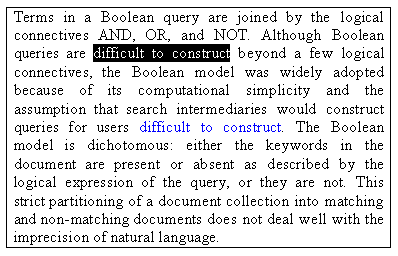
To copy or move a piece of text with the visible clipboard, the text must first be selected (a). The copy command is initiated by pressing and holding down the control key. The selected text is copied onto the clipboard, the contents of which is displayed in the blue dashed popup window at the bottom right of the I-beam cursor (b). The colour blue provides feedback that the text is being copied. Releasing the control key cancels the copy command and hides the clipboard popup window. The selected text remains highlighted to enable further commands to be applied to it.


The clipboard popup window is always displayed at the bottom right of the cursor and moves with the cursor. The text being copied is always visible, even if the document must be scrolled. Note that holding the control key down is much easier than keeping the mouse button pressed. Positioning the cursor is now much easier, less tiring, and an unintended drop by releasing the mouse button is impossible—releasing the control key cancels the copy command.
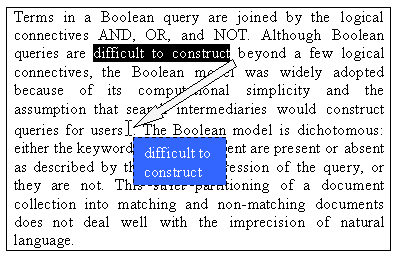
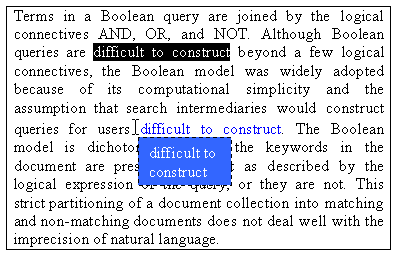
To copy the text on the clipboard into the document, the user moves the cursor to the desired insertion point (c) and taps the space bar to insert the text into the document (d). The inserted text is coloured blue to highlight that it is being copied. Tapping the space bar again removes the inserted text which enables the user to choose a different insertion point without having to cancel the copy command and initiate a new one.


Releasing the control key after inserting the text by tapping the space bar “fixes” the inserted text into the document (e). The selected text remains highlighted to enable further commands to be applied to it. The inserted text remains blue to remind the user which piece of text was copied.

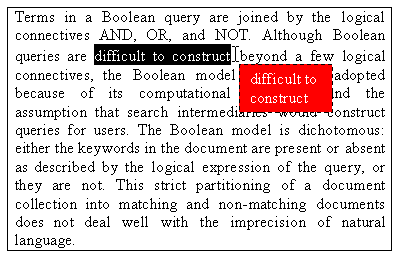
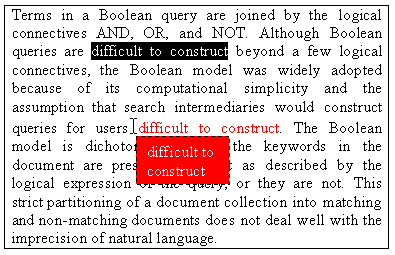
After selecting a piece of text, the move command is initiated by pressing and holding the shift key. The selected text is copied onto the clipboard which is then displayed in the popup clipboard window (f). The clipboard window is red to provide feedback that the text is being moved. After moving the cursor to the point in the document where the text is to be moved to, tapping the space bar inserts the text into the document (g). The inserted text is coloured red to highlight that it is being moved. Tapping the space bar again will remove the inserted text.


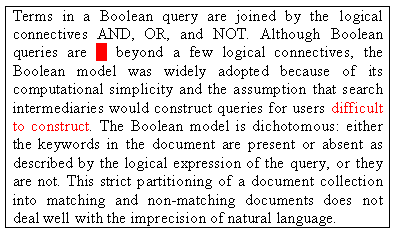
Releasing the shift key after inserting the text fixes the inserted text into the document (h). The inserted text remains red to remind the user which piece of text was moved. The selected text is replaced with a red marker to remind the user from where the text was moved.

The copy and move commands use the control and shift keys to produce quasimodes (Raskin 2000). The visible clipboard would be ideally supported by a keyboard with dedicated Copy and Move keys. The space bar would still by used to insert text because its size makes it an easy target for the thumbs.
References
- Raskin, J., The Humane Interface, Addison-Wesley, 2000.
