Flexible Input Controls for Humane User Interfaces
Graphical user interfaces provide input controls that constrain input values to meet database integrity and validation rules. Sometimes, however, users need to enter data temporarily that is known to be invalid or not completely accurate. Current software is inflexible because it prevents invalid and uncertain values to be entered temporarily. This article describes flexible input controls, a new idiom that enables user interfaces to be more humane by acknowledging that users need to use invalid and uncertain values. Flexible input controls allow users to enter invalid values, to mark uncertain values, and to attach explanatory annotations to such values.
1. Introduction
The input controls provided by graphical user interfaces (GUIs) constrain input values to help meet database integrity and validation rules. Sometimes, however, the only data available to be entered is considered invalid. Similarly, there are other times when the data to be entered is valid but is known to be inaccurate. This article describes flexible input controls, a new idiom that makes user interfaces more humane by fitting more closely with the way users need to use them.
Flexible input controls allow users to enter invalid data values and enable users to mark uncertain values on the understanding that invalid and uncertain data will be corrected in the future. Section 2 describes invalid and uncertain data values in more detail. Section 3 describes the flexible text input box, an example of a flexible input control.
2. Invalid and Uncertain Values
The advantage of the input controls provided by well designed GUIs is that they constrain the data values that can be entered. Users are made fully aware of the valid range of values through the design of the controls and subsequent feedback. Constraining the values that can be entered maintains the integrity of the data. Data integrity, however, is a concern of the database administrator and often comes at the expense of the user (Cooper 2007).
While the data used by an application must be correct to produce correct results, the data must be correct when it is used not when it is entered. There are occasions when the user needs to enter an “invalid” value, such as when the full contact telephone number of a customer is not currently known or when a clerk is not sure to which corporate account an order should be billed. Users should be able to enter their best guess now and correct is later when accurate information becomes available. Such values might be considered invalid by the data integrity and validation rules but might make perfect sense from the point of view of the user, given what is known about the situation at the time the value is entered.
Current software does not allow invalid values to be entered so users must invent strategies to overcome this limitation. Invalid values are recorded externally to the application using sticky notes on the monitor or on the paper records of the transaction, for example. A valid, but incorrect, temporary value is entered into the application as a placeholder for the real value which will be entered at a later date.
This strategy of recording the temporary data value outside the application and recording a fake but valid value inside the application is a messy solution. Applications should allow the user to enter invalid values. The application must make the user aware that the value is invalid and enable them to correct errors in input. If the value is known to be invalid but is the best value that is currently available, the application should enable the user to mark it as such.
There are also occasions when a valid data value is entered but the user is not sure whether it is correct. For example, a customer might supply a contact telephone number for a sales representative that he believes is correct but will call back later to confirm the number or correct it. Applications need to enable the user to mark data values as being uncertain.
Applications should also enable the user to annotate invalid and uncertain values with an explanation as to why the value was entered.
3. Flexible Input Controls
Flexible input controls are GUI controls with three additional features:
- they allow invalid values to be entered;
- they enable users to mark values as uncertain;
- they enable users to add explanatory annotations to invalid and uncertain values.
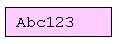
Flexible input controls look the same as their non-flexible counterparts but use colour to provide feedback on the validity or uncertainty of the data. The following illustrations show a flexible text input box. When an invalid value is entered, the background of the input control changes to pale magenta (a). Magenta signifies an invalid value. Wherever an invalid value is displayed in an application, the background of the control is also magenta.


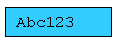
When a user is uncertain about a value that he or she has just entered, tapping the control-? keys together indicates to a flexible control that the value is uncertain. Illustration (b) above shows a flexible text input box that contains data that has been marked as uncertain. The background of the input control changes to pale blue. Blue signifies an uncertain value. Wherever an uncertain value is displayed in an application, the background of the control is also blue.
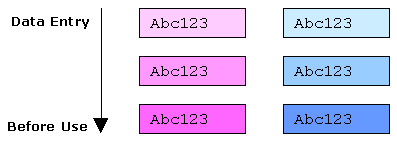
Invalid and uncertain values are allowed to be entered into an application on the understanding that valid and certain values will eventually be entered. As invalid and uncertain values pass through the application, it becomes increasingly important that these values be corrected as they near the point where their validity and certainty is essential. The application provides modeless feedback on the increasing importance of having valid and certain values by deepening the shade of magenta and blue (c). The deeper the shade, the greater the importance.

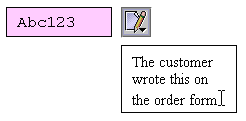
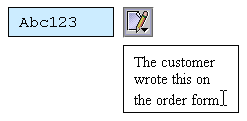
Flexible input controls enable the user to annotate an invalid or uncertain value to provide other users with feedback on why that particular value was entered. When an invalid value has been entered or an uncertain value has been marked, an annotation toggle button is displayed next to the control, as shown in illustrations (d) and (e). Pushing the button in displays a popup window in which a textual annotation can be entered. Toggling the button out hides the annotation window. This idiom can be extended to enable voice annotations to be recorded as well as or instead of textual ones.


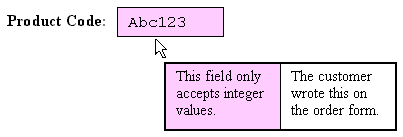
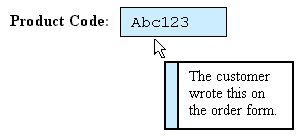
The tooltips of flexible input controls provide feedback on the state of values and display annotations. Illustration (f) shows the tooltip of a flexible text input box that contains an invalid value. The reason that the value is invalid is shown on the left. This is a standard description that applies to all invalid values entered in this particular control. The right hand side of the tooltip shows the annotation that explains why this invalid value was entered. Illustration (g) shows the tooltip of a flexible text input box that contains an uncertain value.


This article described the user interface of an example flexible input control. One method of implementing flexible input controls at the database level is to add extra relational tables.
References
- Cooper, A., About Face 3: The Essentials of Interaction Design, 2007.
