Drop Buttons—A Compact User Interface for Selecting Data from Multiple Sources
Drop buttons provide a compact user interface for functionality that accepts input from a variety of input sources. Pushing the button pastes data copied onto the clipboard into an application. Dropping data onto the button’s label transfers data into an application with a drag and drop operation. Right-clicking the button displays a drop down menu that enables users to invoke file selection and WebChooser dialogs to select files located on the local machine and on the web, respectively, and to invoke other application specific functionality.
1. Introduction
Drop buttons provide a compact user interface for functionality, such as data filters, that accepts input from a variety of input sources. Drop buttons enable users to provide input from four input sources: copy and paste, drag and drop, files on the local machine, and files on the web.
2. User Interface
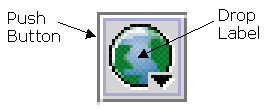
A drop button is a push button with a label.

Data on the clipboard is transferred to an application by pushing the button. Data can be transferred to an application by dragging and dropping it on the label. Right clicking a drop button displays a drop down menu.

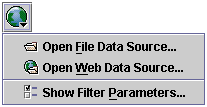
The drop down menu provides options for selecting files stored on the local machine or on the web by invoking a file selection dialog or a WebChooser dialog, respectively. Additional menu options can be added to invoke dialogs for other application specific functionality such as editing parameters.
The label icon should contain a downwards triangle badge in the lower right corner to indicate that right-clicking the drop button will display a drop down menu (Sun 2001).
References
- Sun Microsystems, Java Look and Feel Design Guidelines, Second Edition, Addison-Wesley, 2001.
